Projet FITNess - charte graphique et mise à jour
INRAE\Olivier Vitrac - $ 2020-02-23 $ - rev. $ 2020-02-24 $
Ce document rapide fait le point la charte graphique et les éléments de design mis en place sur la plateforme FITNess et comment ils peuvent ou pourraient être modifiés. La plateforme propose ~7 GB de données primaires (texte et images), 42 GB de vidéos ainsi que des liens vers les plateformes de calcul de l'INRAE. Il n'y a pas d'harmonisation entre toutes les plateformes.
Du point de vue développeur et du metteur en ligne, il convient de séparer le site du projet et la plateforme qui est un logiciel et un serveur matériel capable d'alimenter simultanément plusieurs universités.
La plateforme est documentée (incluant comment la mettre à jour) : https://fitness.agroparistech.fr/fitness/lectures/html/teasing/FITNessOverview.html.
On retiendra que la majorité des pages (index/syllabus, cours) sont réalisées de manière procédurale à partir du template/modèle PowerPoint de l'ACTIA. Il n'y a pas ou peu d'interventions humaines dans le processus. Des bibliothèques de logiciel dédiées sont intégrées à la plateforme pour permettre une conversion sans perte.
Le reste de la conception du site est très similaire à Google ou Bing. A partir d'une page d'index ou de recherche, vous sautez dans le cours qui vous intéresse ou contient les éléments que vous recherchez. Il s'agit d'un concept fondamental du "blended learning".
Contenu du document
Projet FITNess - charte graphique et mise à jourTour d'horizonLa plateforme héberge des cours au-delà de FITNess et est destinée à être clonéeCombien de pages sont concernées? 8324 pages HTMLNombre de familles graphiques: 17 stylesRecommandations
Tour d'horizon
La plateforme héberge des cours au-delà de FITNess et est destinée à être clonée
Les développements sont réalisés dans la logique d'un projet OPENSOURCE (type GPL 3) construit sur le bénévolat et volontariat. Le projet a reçu le soutien financier de la communauté européenne, ce qui est reconnu sur de très nombreuses pages. Le concept de bénévolat et volontariat a pour but d'encourager la contribution désintéressée. Cette contribution se poursuit aujourd'hui dans les modules externes: https://fitness.agroparistech.fr/fitness/external/.
La plateforme obéit à un principe de neutralité qui ne vise pas à mettre en avant ni les partenaires du projet, ni les universités, sauf pour des raisons légales: l'hébergeur et l'administrateur.
La plateforme FitNESS est en cours de clonage à la TUM (Allemagne), UCP (Porto), Université de Bourgogne (France). Une copie devrait être disponible à l'Université d'état du Michigan (MI, USA).
Toutes les pages sont librement modifiables (sauf pour les cours ayant des restrictions). D'un point de vue légal, toutes les pages sont fournies "AS IS" avec une navigation qui commence par un "disclaimer".
Combien de pages sont concernées? 8324 pages HTML
La plateforme FITNess (souvent écrite FitNESS) n'est pas un site web à proprement parler mais une application interactive en pur HTML5/CSS/Javascript/JSON qui peut fonctionner en ligne (comme un site WEB) ou comme une application indépendante (quand la connexion réseau ou la bande-passante est déficiente comme en Afrique).
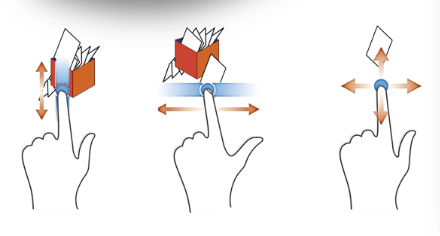
La plateforme contient des éléments graphiques pour ordinateur, tablette et téléphone portable. La programmation est souple pour s'adapter aux différents formats. Dans le style site web reactif, les éléments graphiques n'ont pas de taille fixe et doivent être adaptés à une navigation avec des gestes.

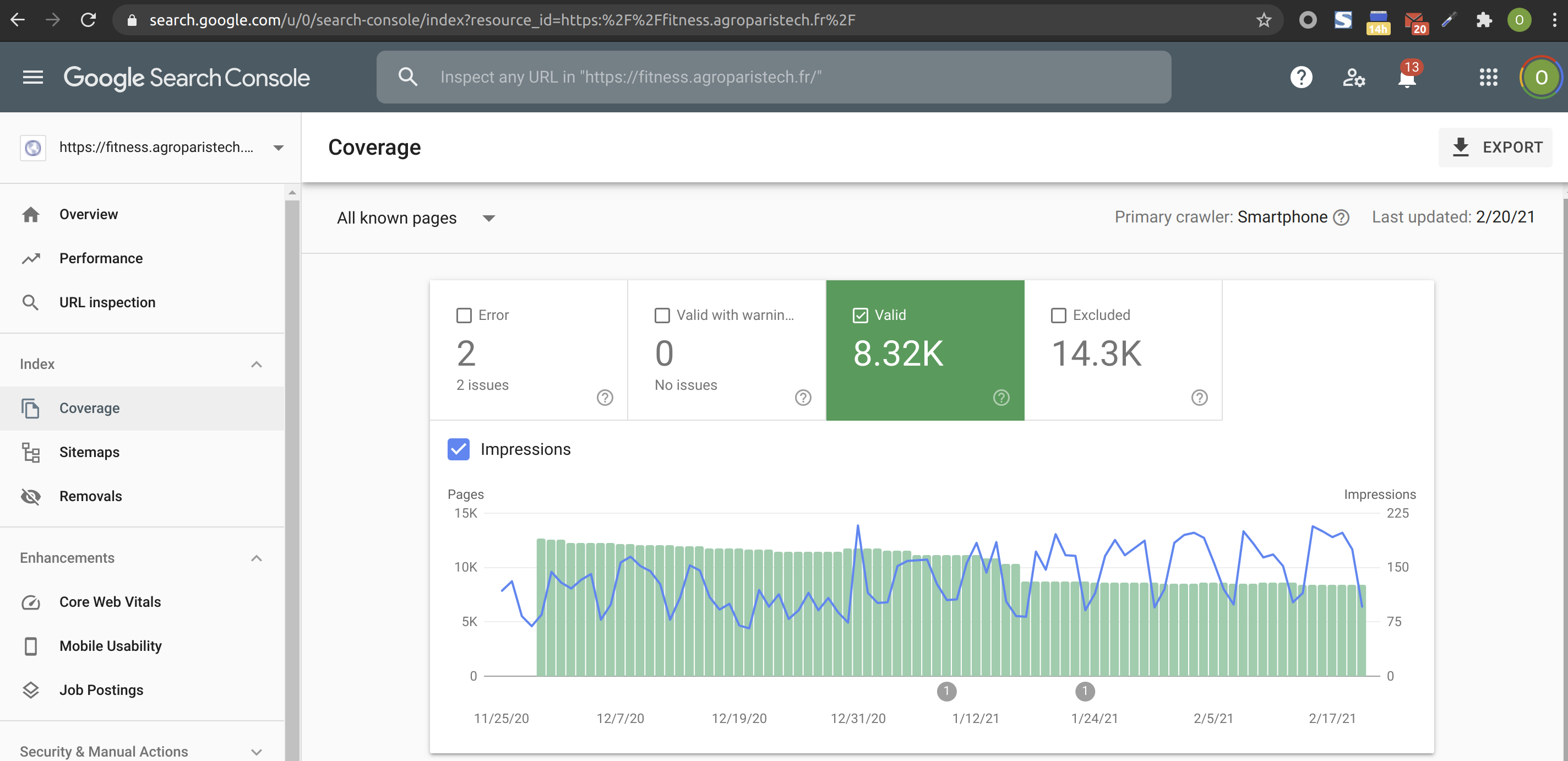
La plateforme contient 8320 pages référencées par Google (voir copie écran) qui obéissent à certaines règles de conception imposées par le projet et le choix de l'architecture. La réduction du nombre de pages de 12 Kpages à 8.32 Kpages correspond à la mise en ligne de FITNess 2020 au mois de décembre 2020 (qui remplace la plateforme 2019 mise en ligne mars 2020 et qui remplace la version 2018) et de l'élimination de pages superflues.

La majorité des choix sont codés dans des feuilles de style en cascade (version 4). La police et les couleurs de ce document sont codées suivant le même principe. On reconnaît une écriture sur fond blanc, violette avec un contraste rouge et un fond orangé (avec transparence pour permettre la surimpression). Par exemple,
Texte en surimpression (possibilité offerte en HTML 5/CSS 4).
Nombre de familles graphiques: 17 styles
Malgré la profusion de pages, un "petit" nombre de styles (17) contrôlent l'apparence graphique. Dans la plupart des cas, la modification d'un seuil document CSS permet de changer le style de centaines de pages. Il est toutefois important de noter que les documents CSS version 4 codent non seulement pour le choix des couleurs, les polices (ex. taille en REM) mais également les éléments d’interactivité (c'est la partie la plus compliquée).
| Famille graphique | Aperçu (ordinateur) | Aperçu (smartphone) |
|---|---|---|
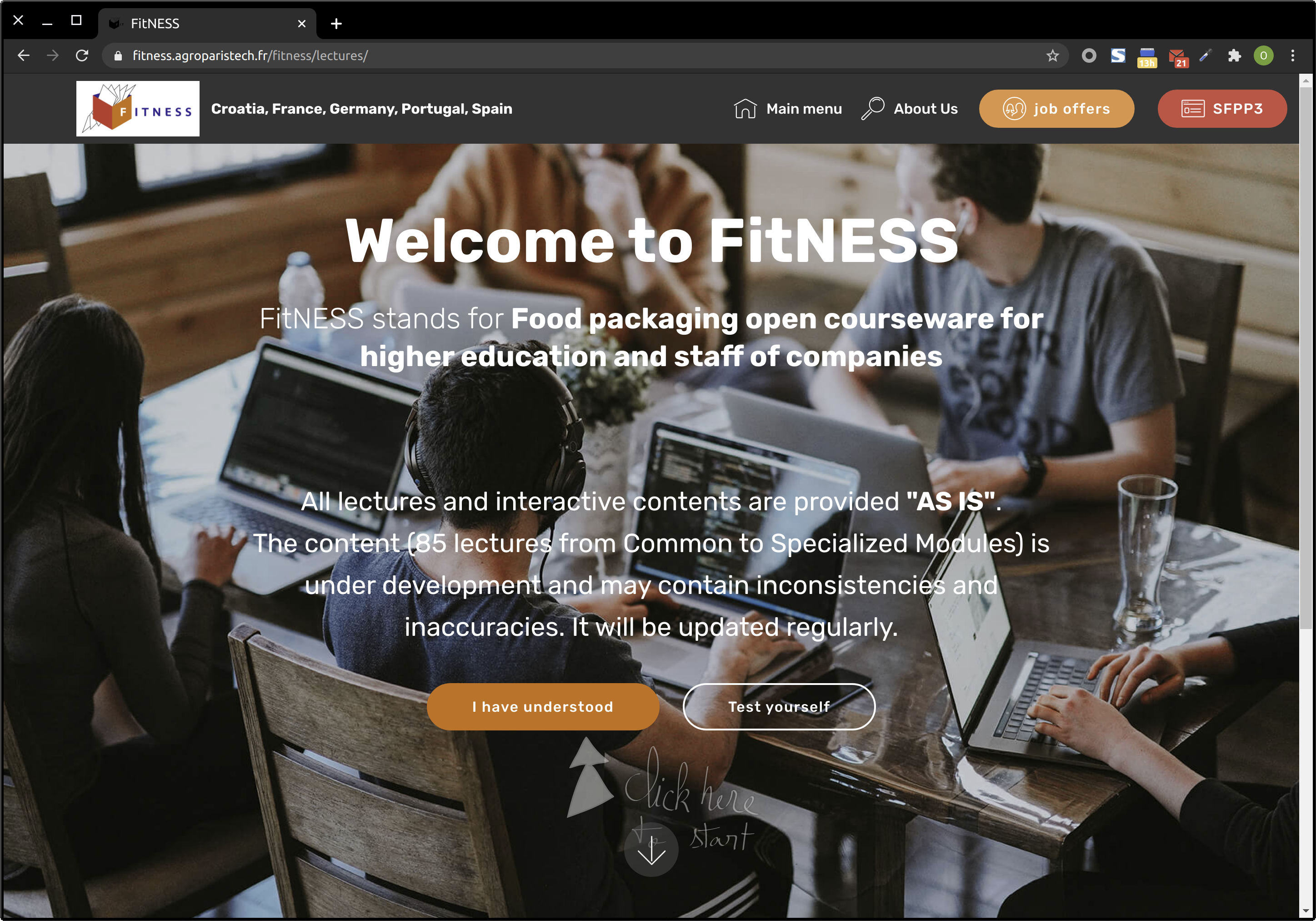
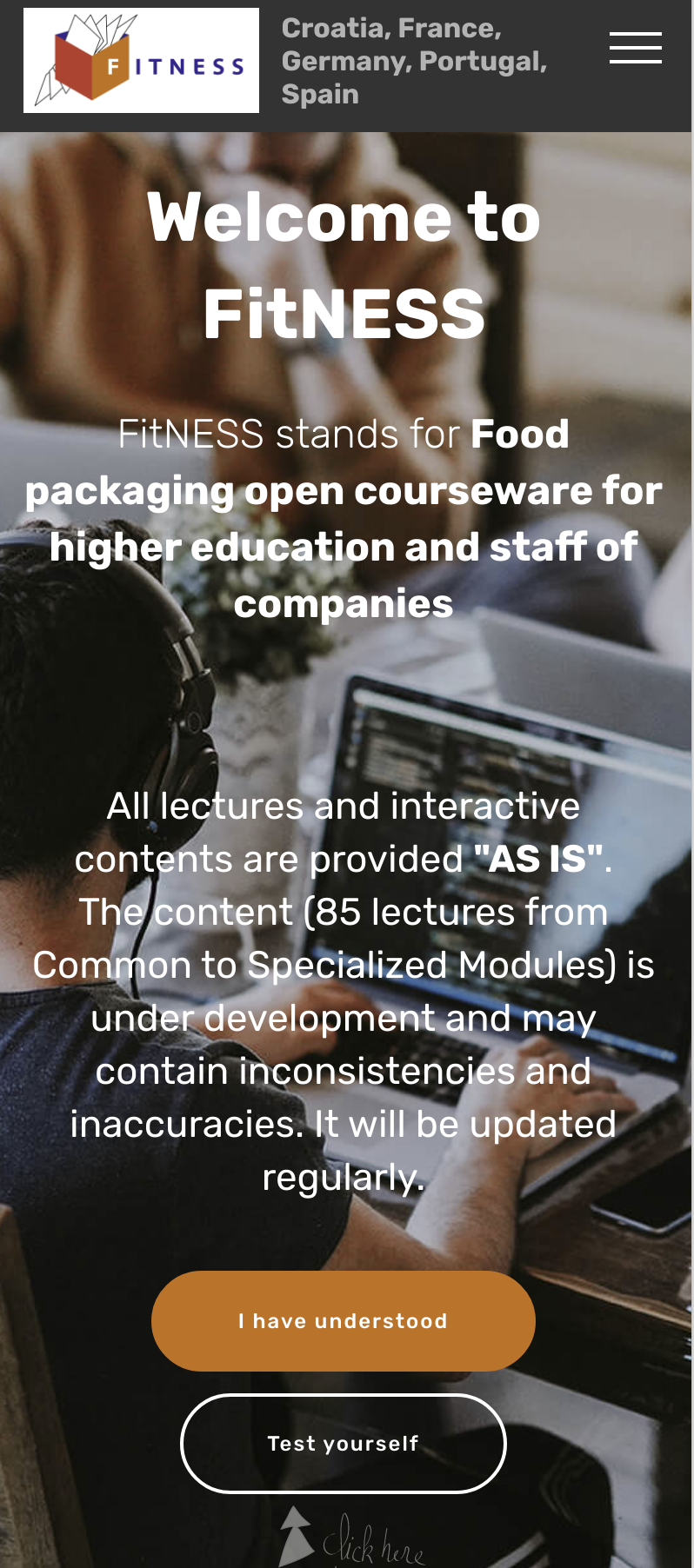
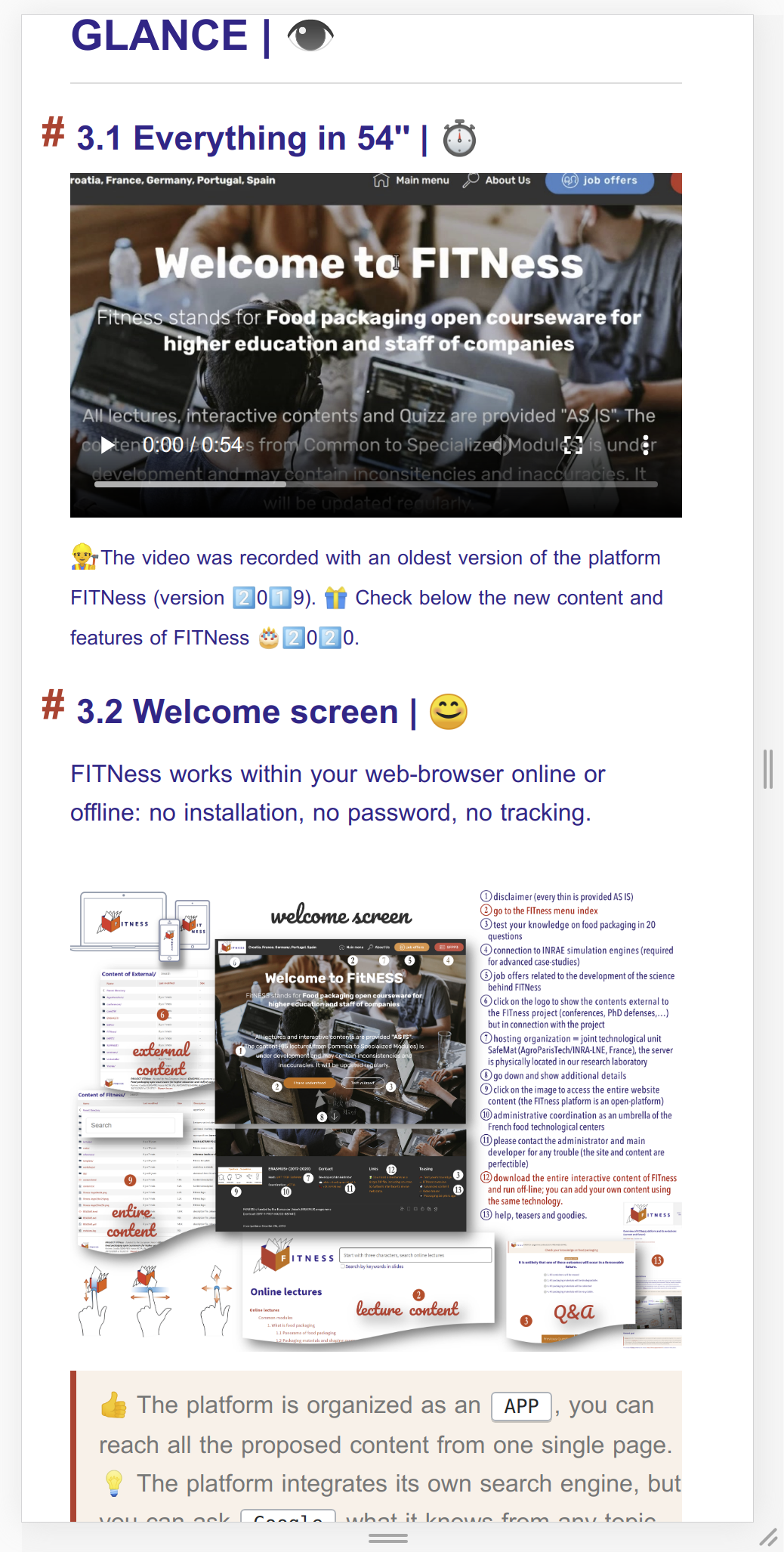
| 1Style du disclaimer "AS IS" (qui sert de point d'entrée obligatoire) style retenu : style assorti avec la photo des élèves. On retrouve les couleurs FITNESS dans les boutons. Le fond noir utilisé ici repris dans les transparents de projection.  |  La taille des objets bouttons et des images est adaptée à une lecture unicolonne sur smartphone. La photo est animée avec une parallaxe. On remarque que l'icone de l'onglet contient un version noir-et-blanc du logo en accord avec la page. Le logo blanc est laissé intact.  |  La disposition change en fonction de la largeur de l'écran. |
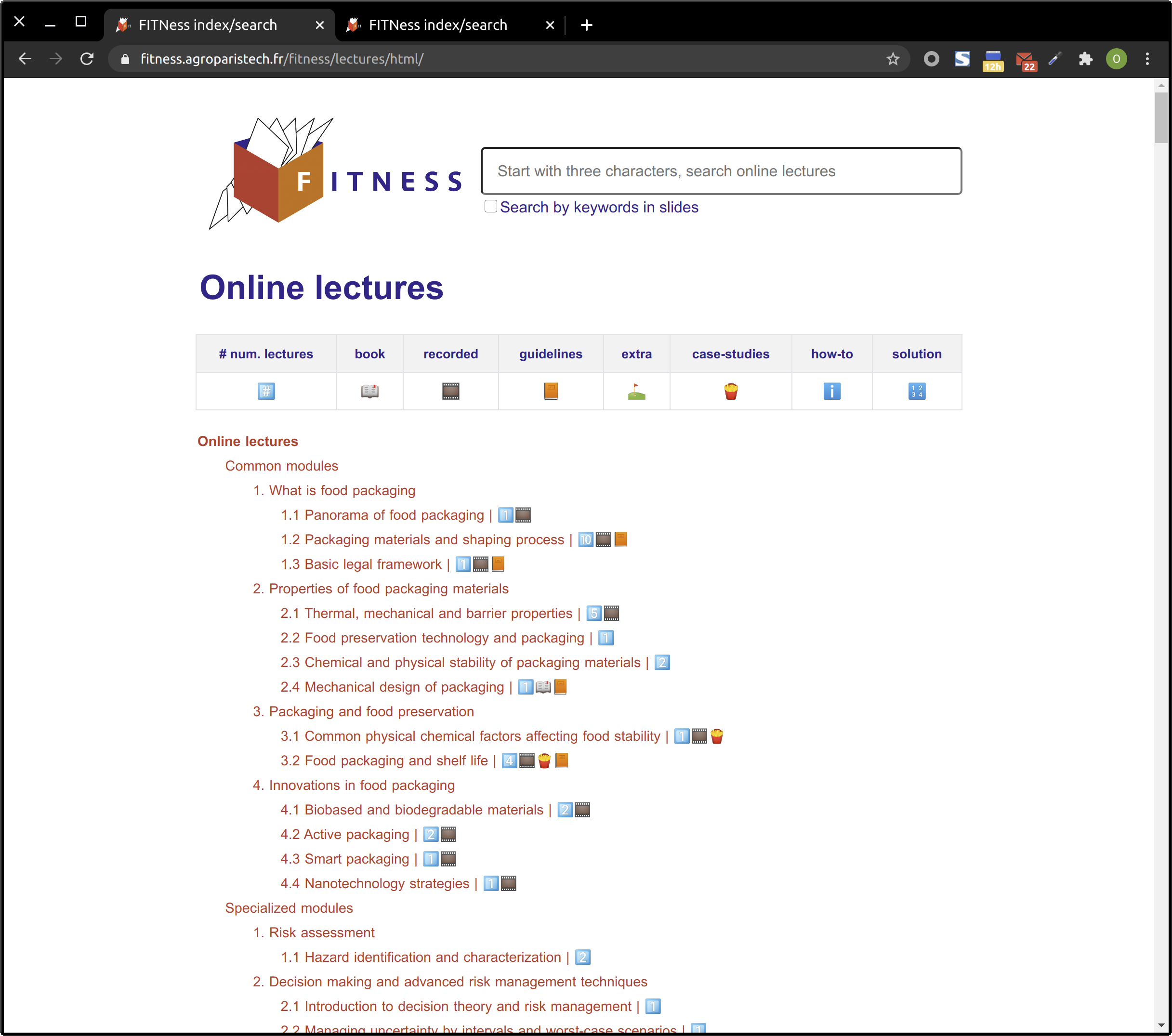
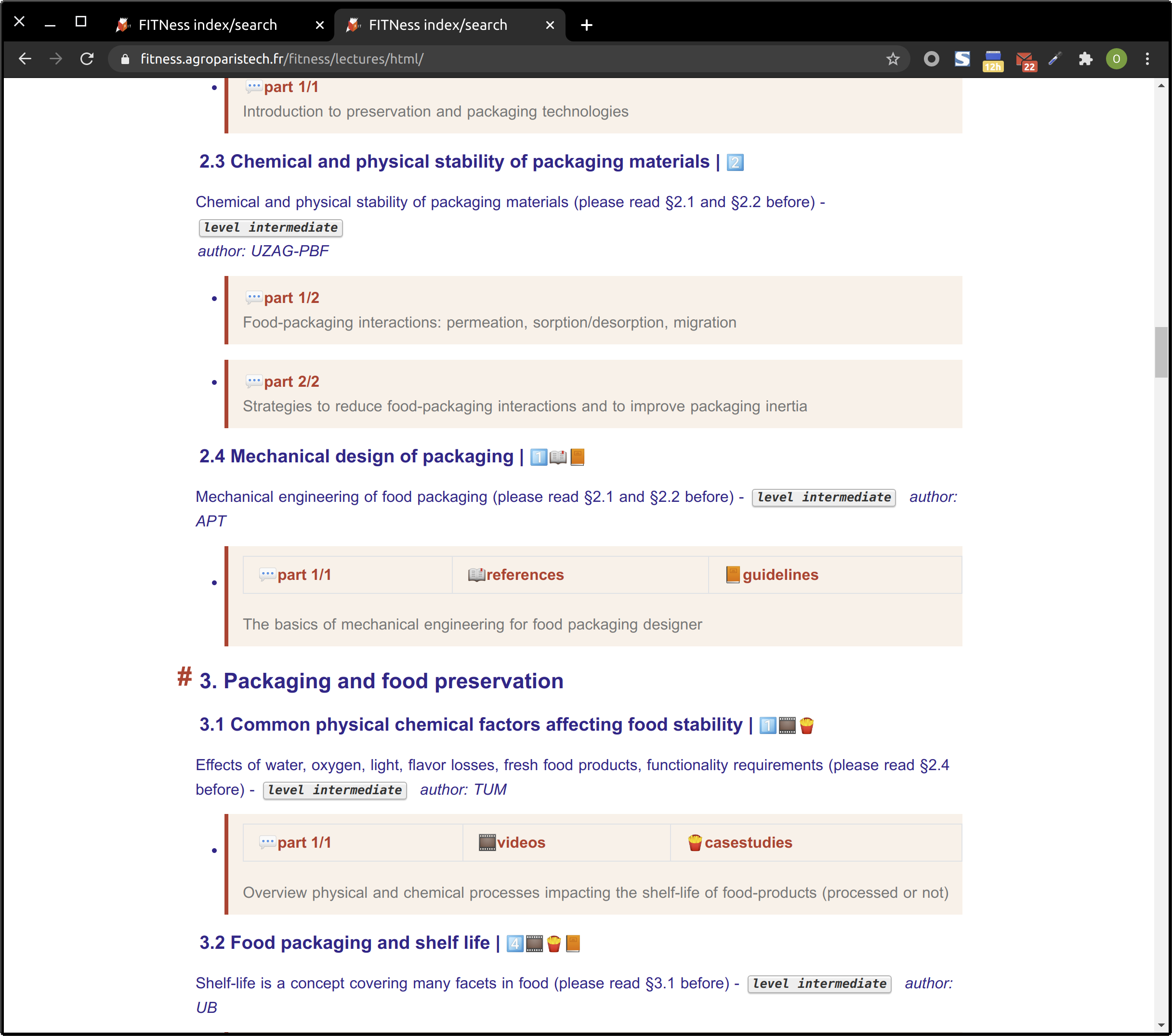
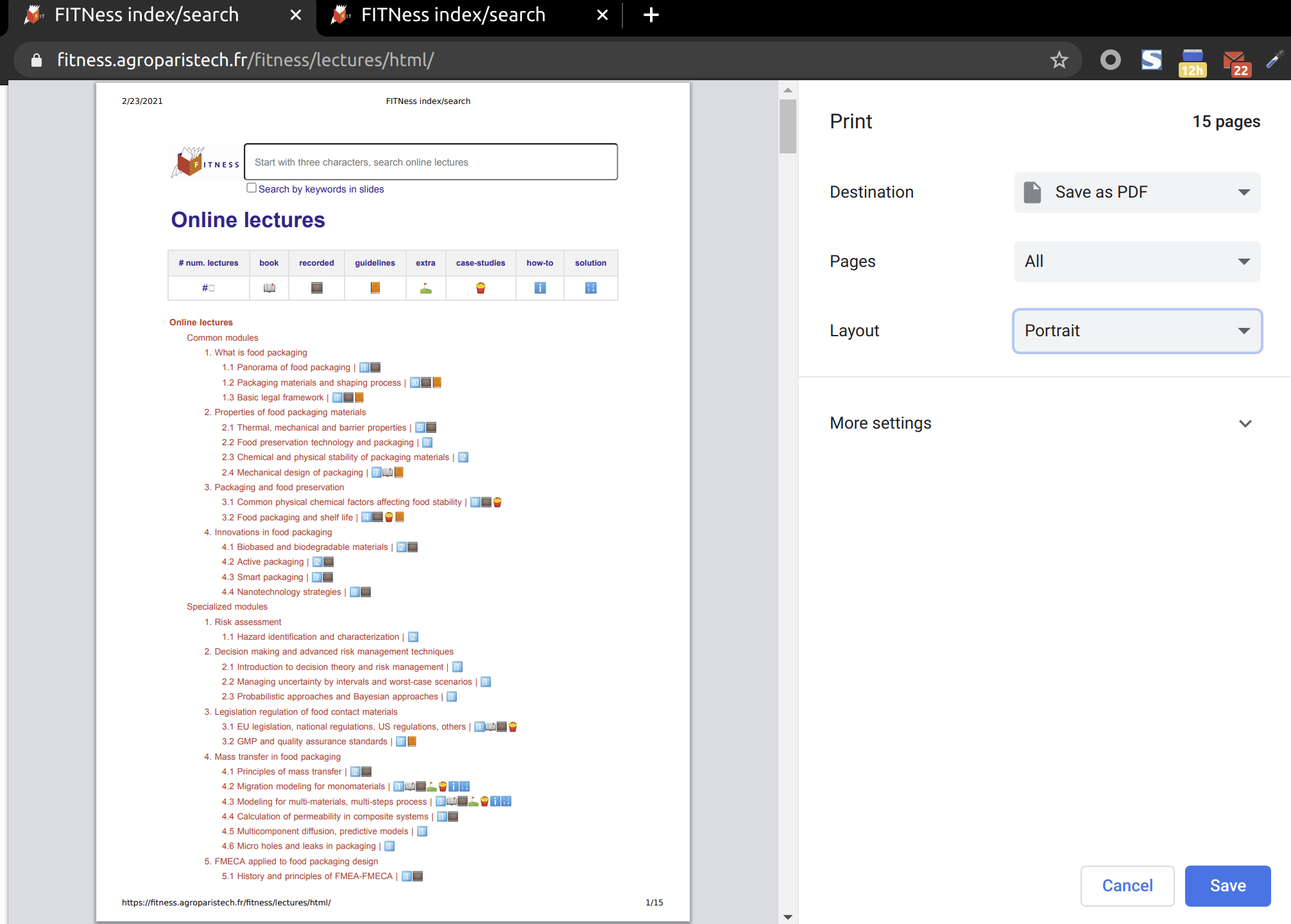
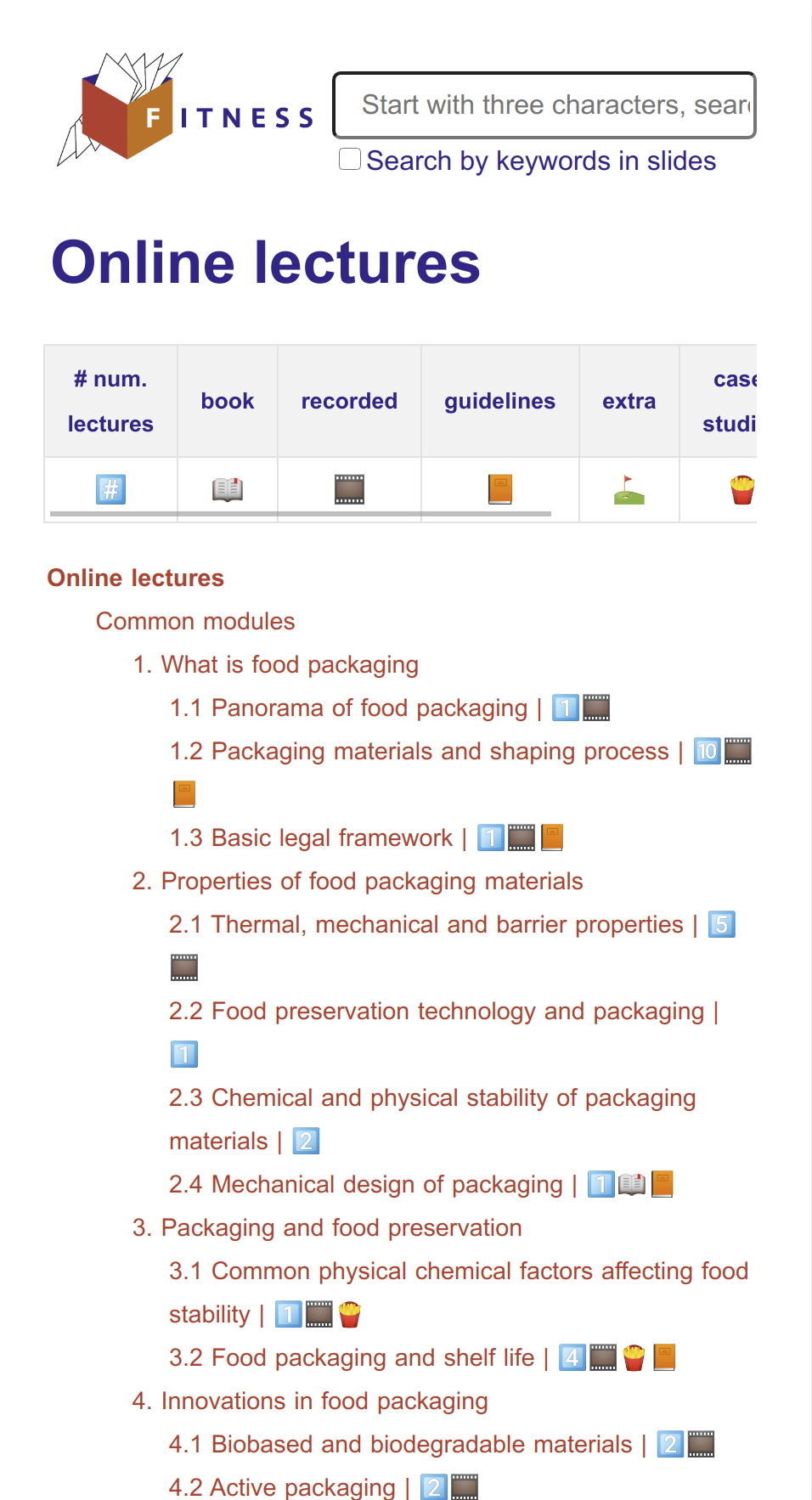
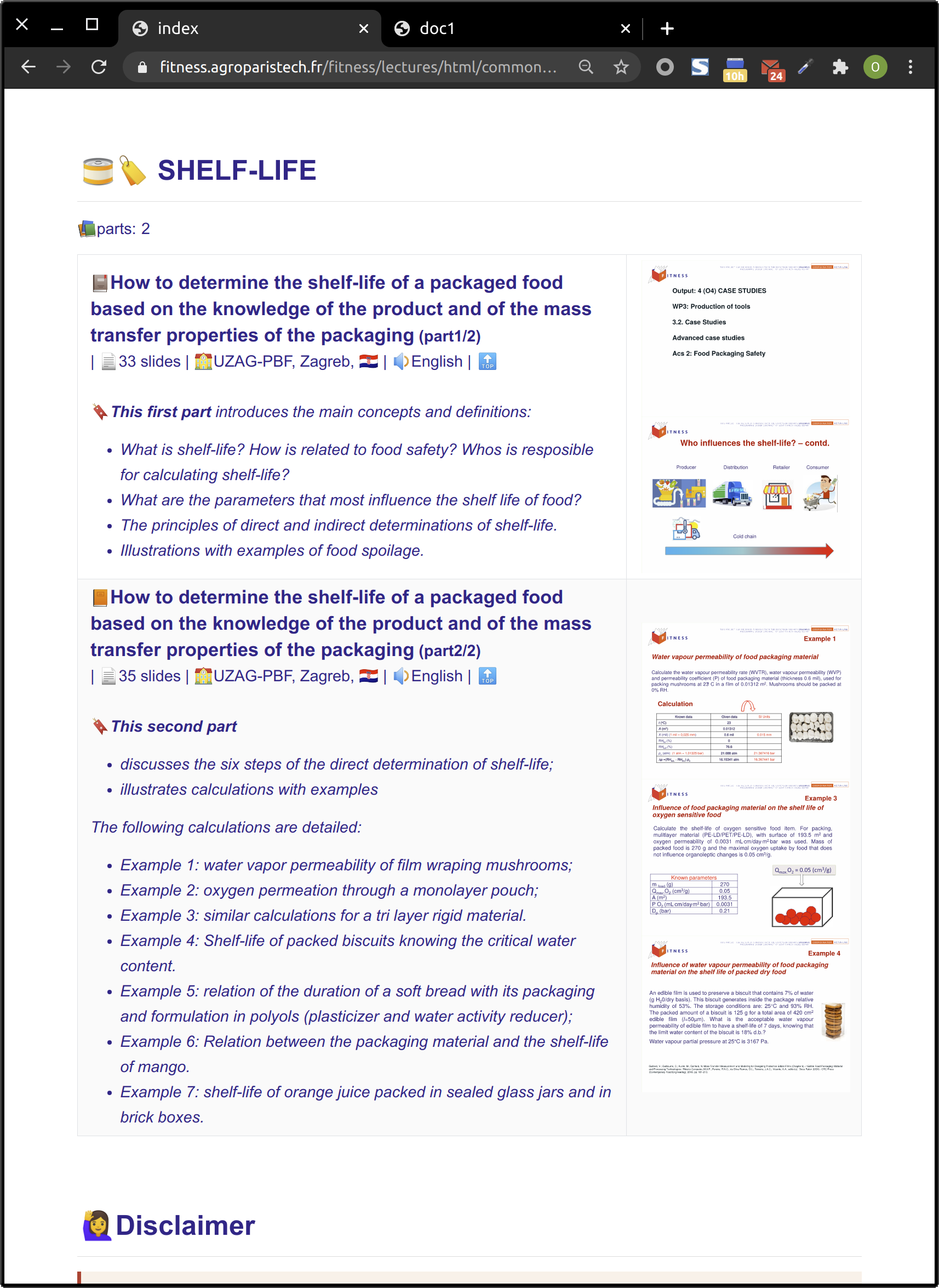
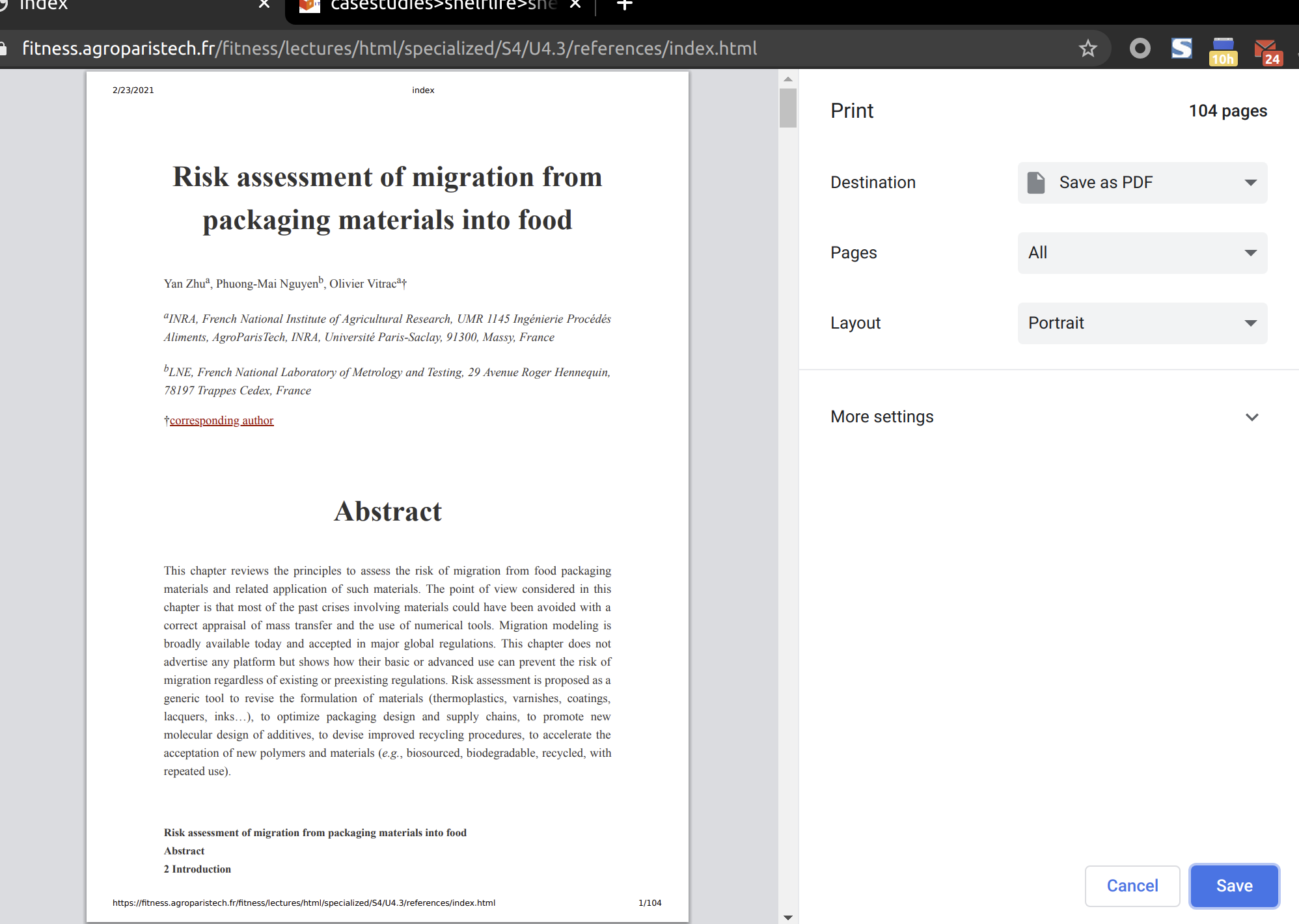
| 2Style de la page principale listant les cours inclus dans FITNess: elle est présentée comme la page de BING avec le logo à gauche et une zone de recherche. La couleur des polices est préservée et conserve le fond blanc. Le fond blanc facilite l'impression. La page de menu s'imprime en PDF ou sur papier pour générer le livret/syllabus en 15 pages (les liens sont préservés tout comme la mise en forme). Les couleurs utilisées dans la page (incluant les images sont reprises ci-dessous).  |  La page de menu présente une navigation simple (vue générale) et garantit l'impression aisée du syllabus.  vue après CTRL+P  Le logo du projet (fond clair) est repris dans l'onglet de navigation:  |  la vue smartphone est conforme à la vue ordinateur avec des zones de défilement horizontales quand cela est nécessaire.  |
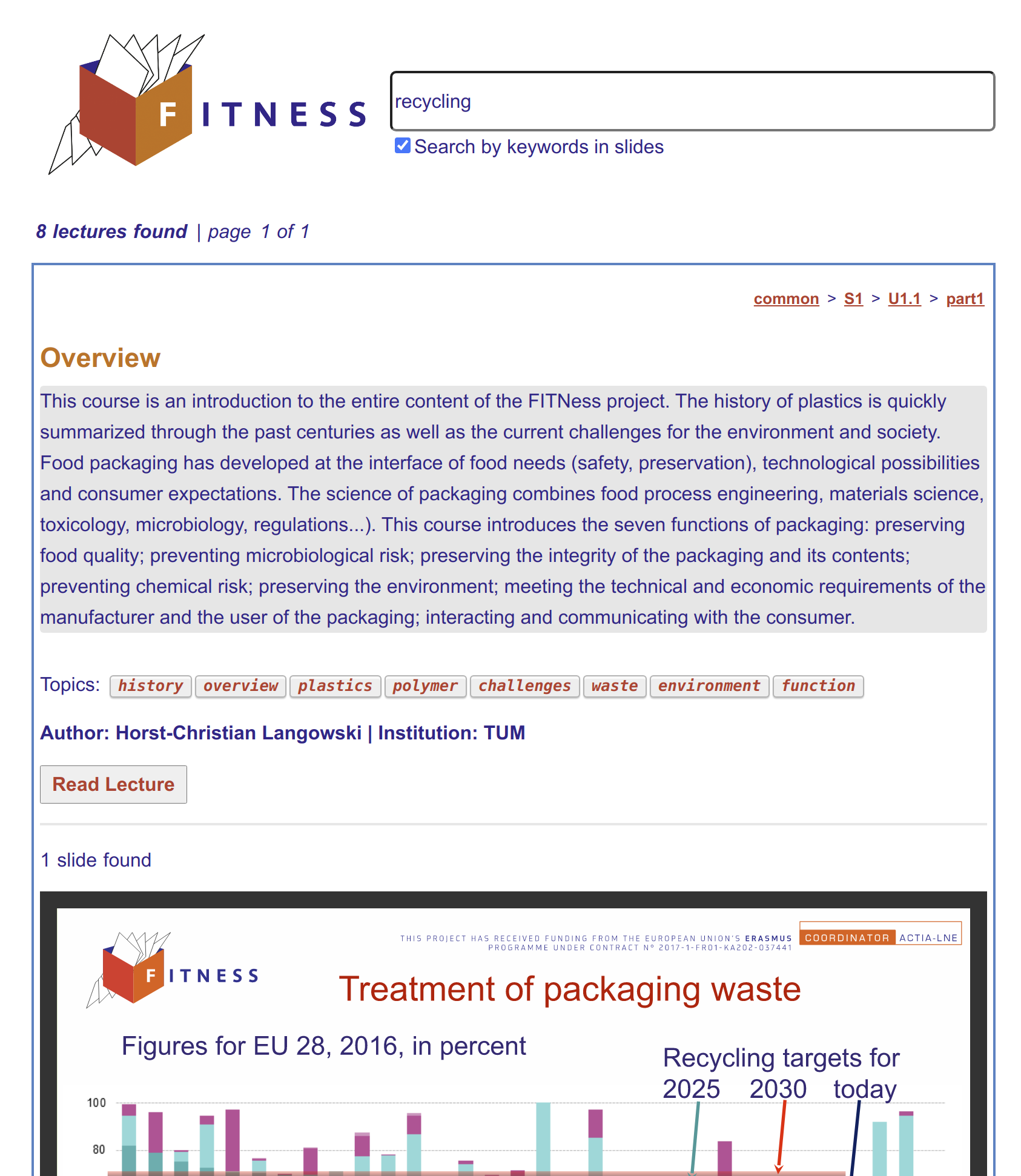
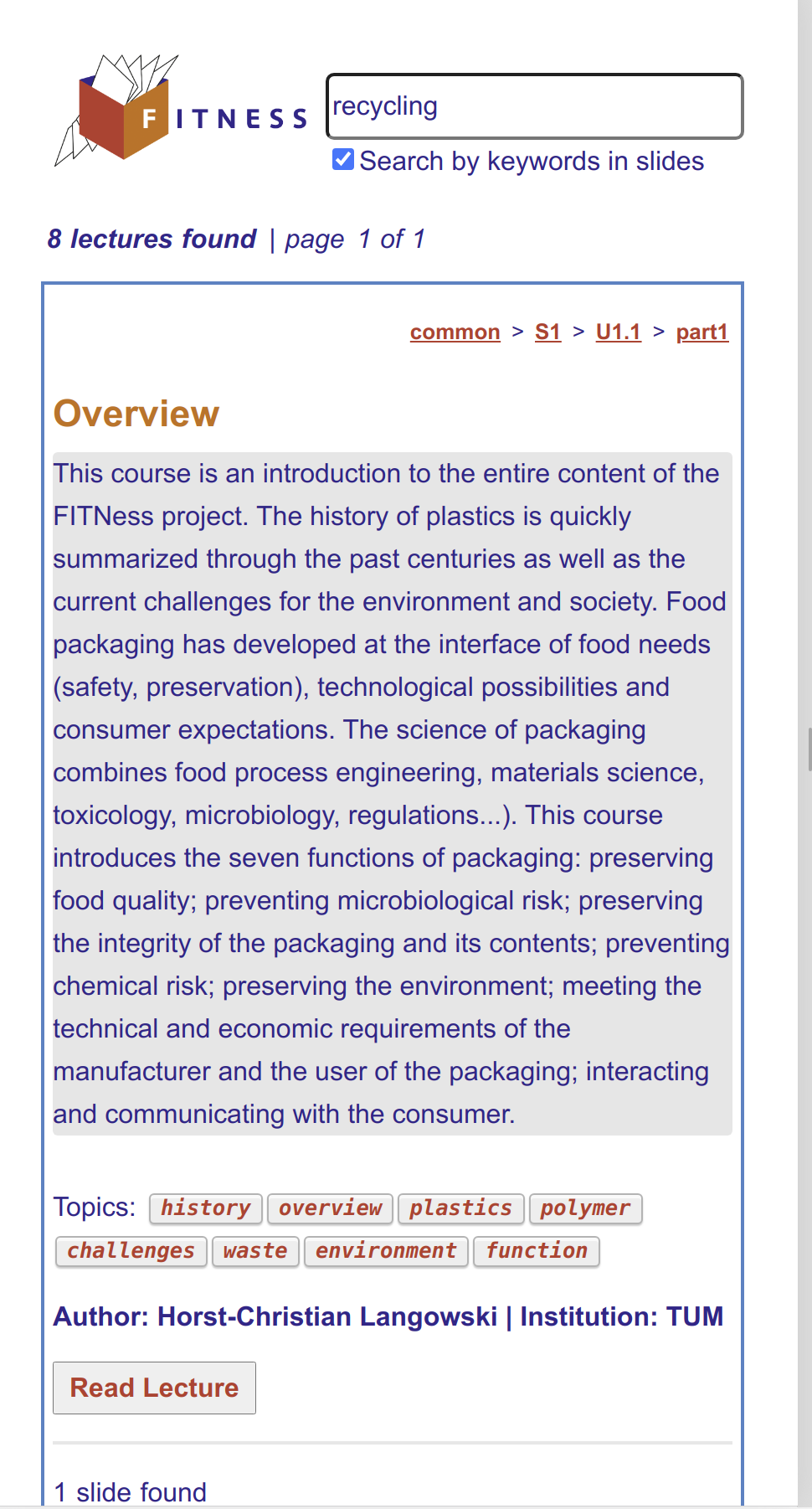
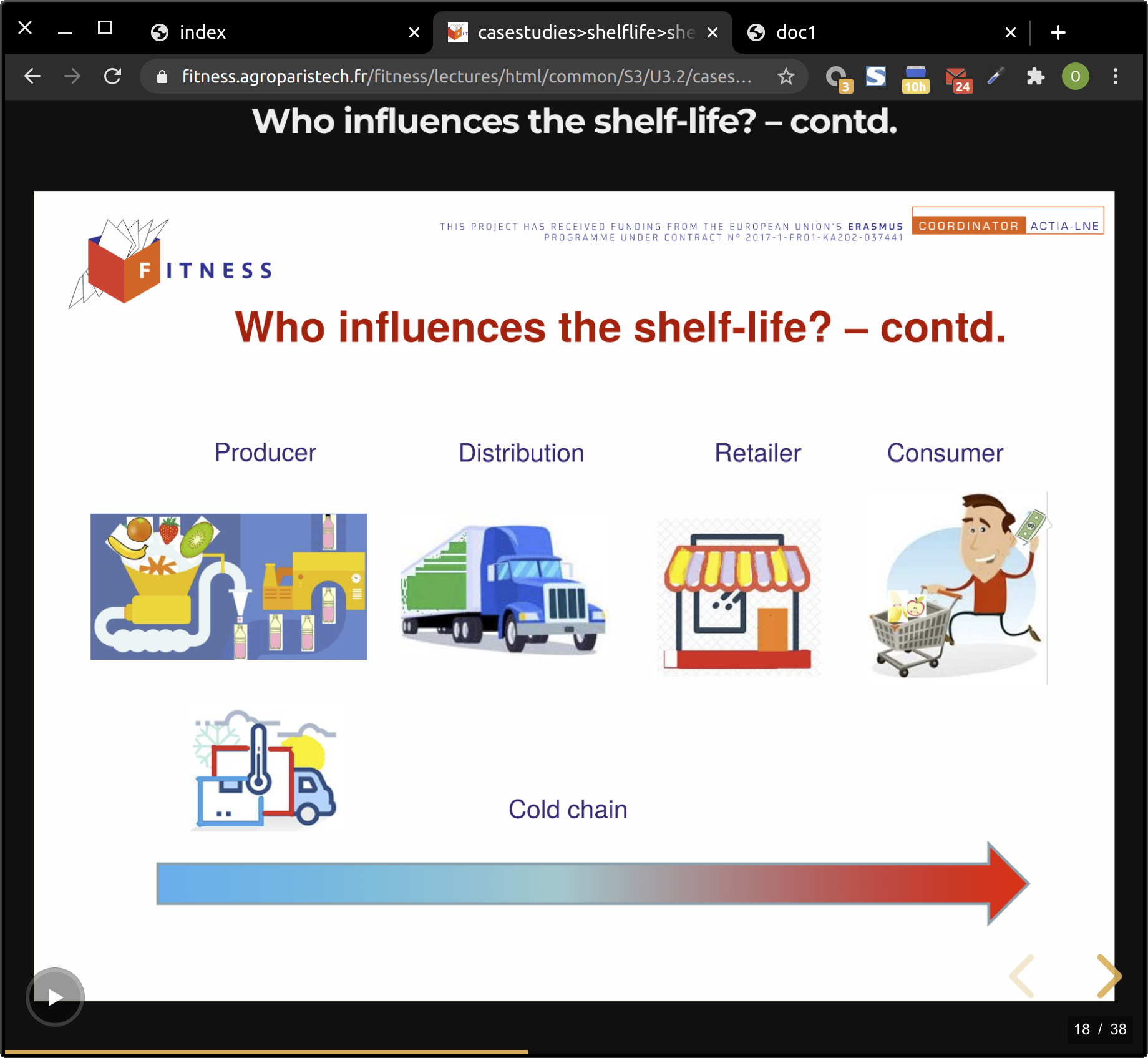
| 3Le style de la zone de recherche est très proche du style de la page principale. Le fond noir est utilisé pour souligner qu'il s'agit de présentations (le fond noir est associé au concept de projection) |   |  Les zones graphiques sont dynamiques et peuvent défiler avec le doigt. Un click ou un appui sur n'importe quel objet fait démarrer la présentation.  |
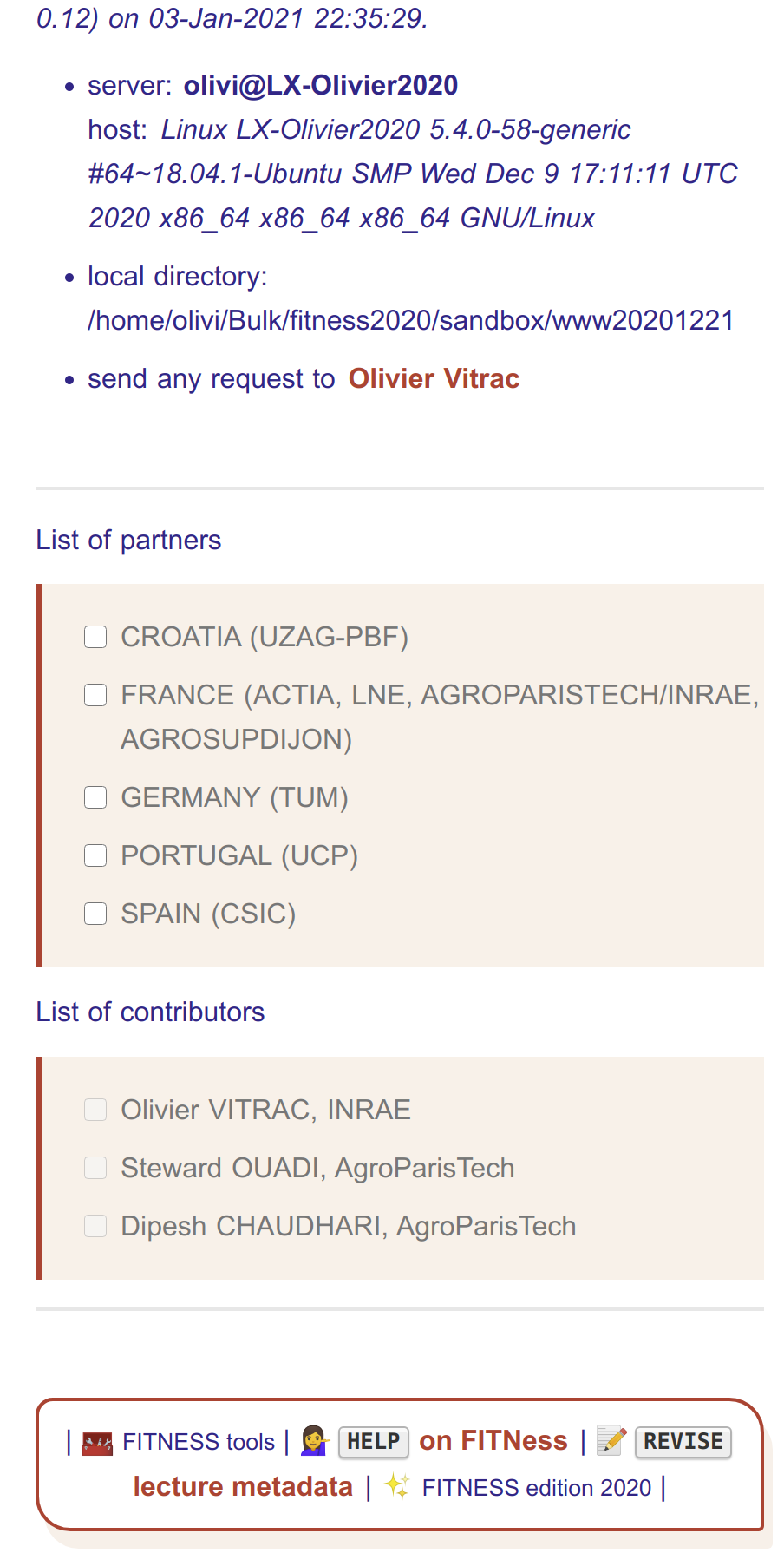
| 4Le style de la zone de fin de page est semblable au reste. Les liens sont en surimpression "rouge" | Le bas de page reprend la liste des contributeurs et partenaires et contient les éléments de traçabilité qui permet d'identifier la version de la plateforme (plusieurs versions peuvent cohabiter sur la planète).  |  |
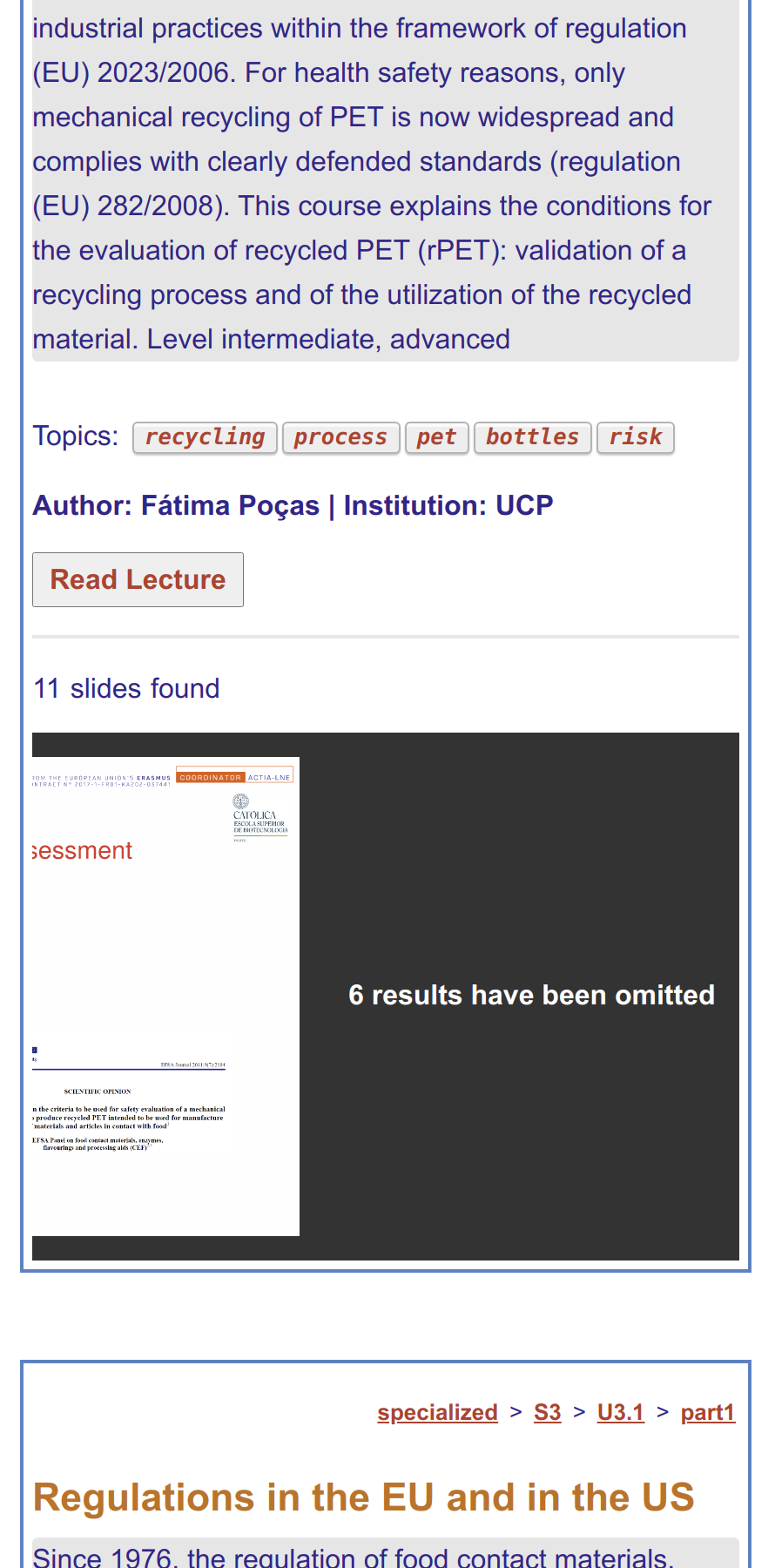
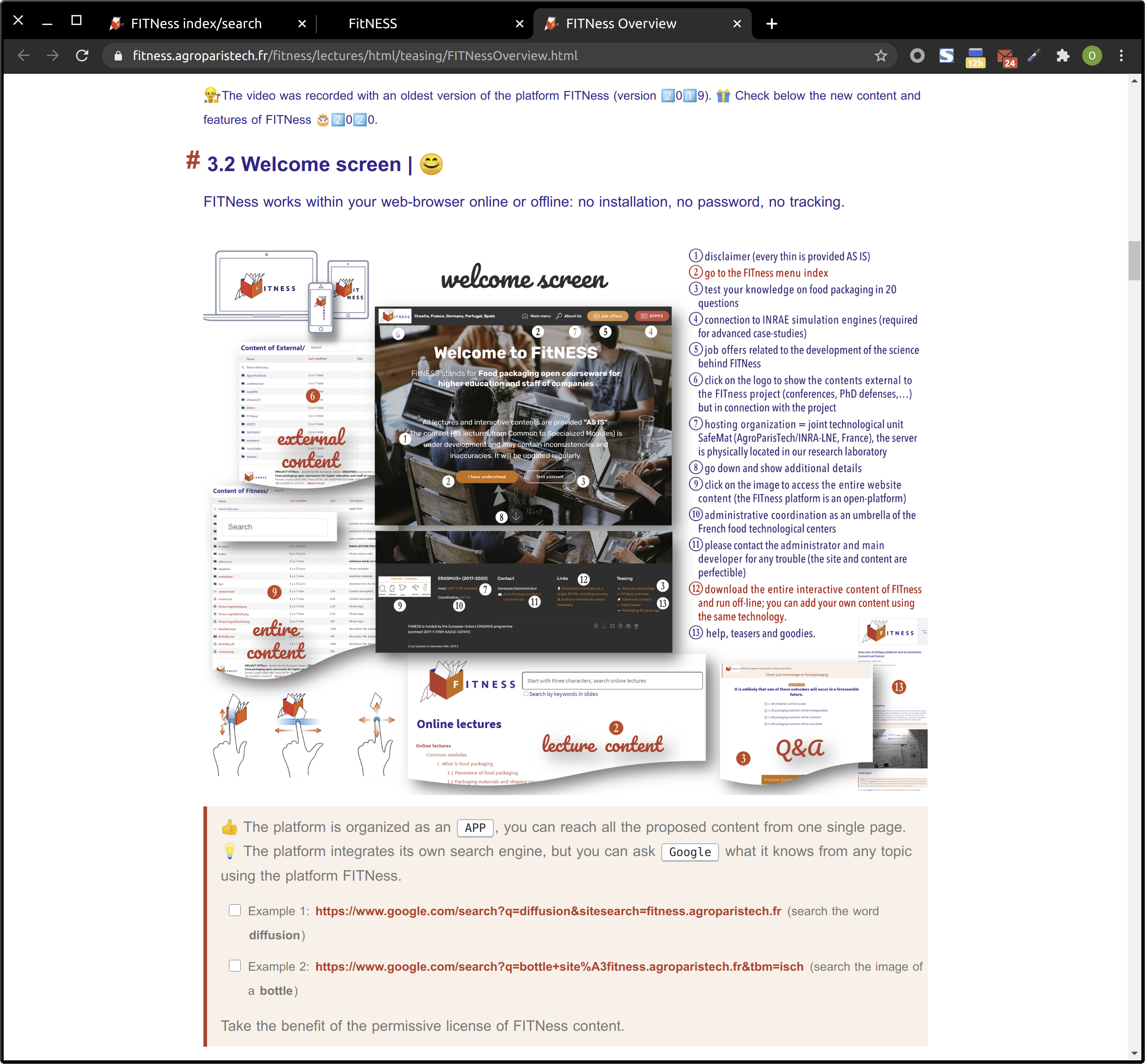
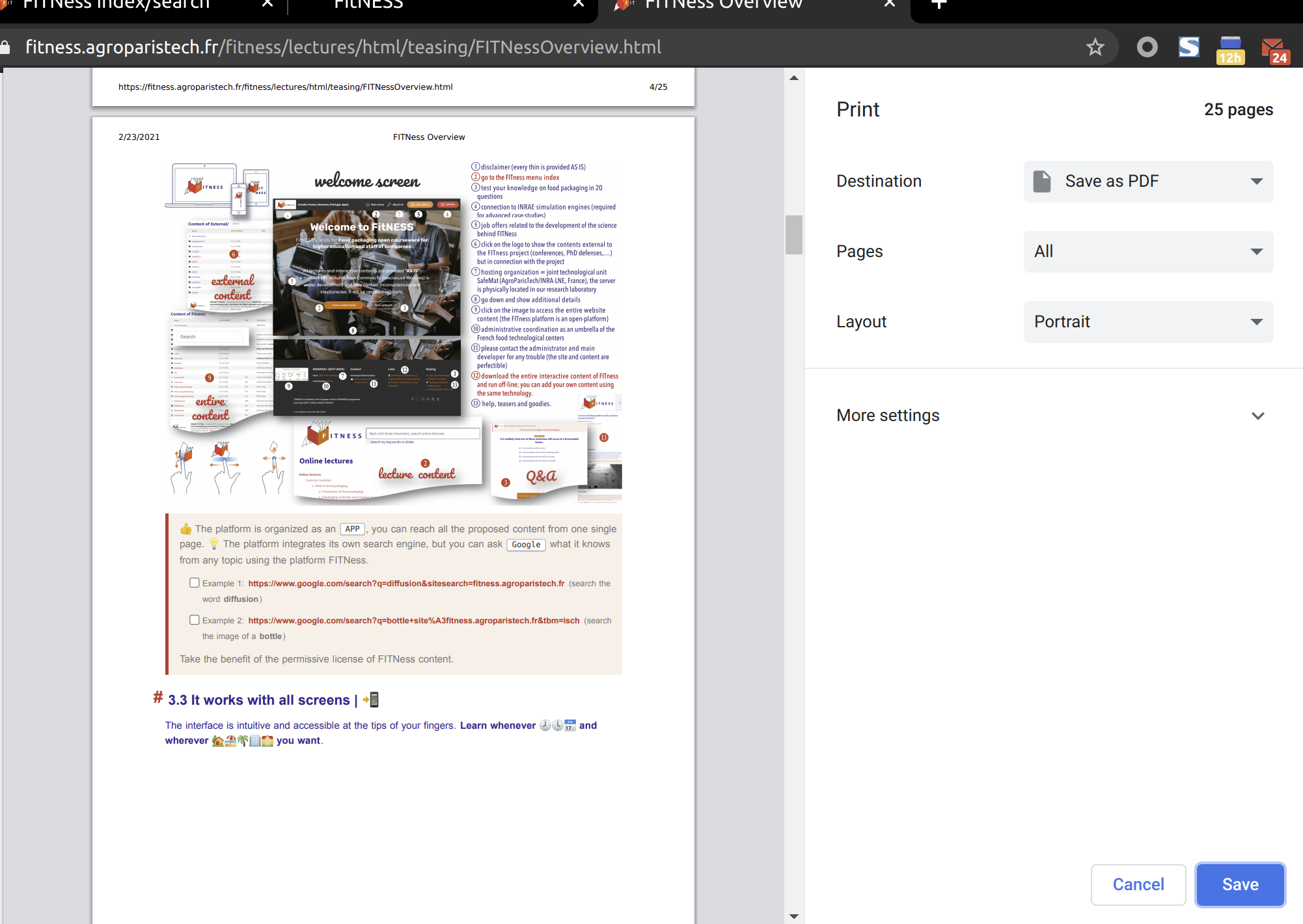
| 5Style de la documentation: la documentation reprend les mêmes couleurs et iconographie. |  version imprimable (25 pages)  |  |
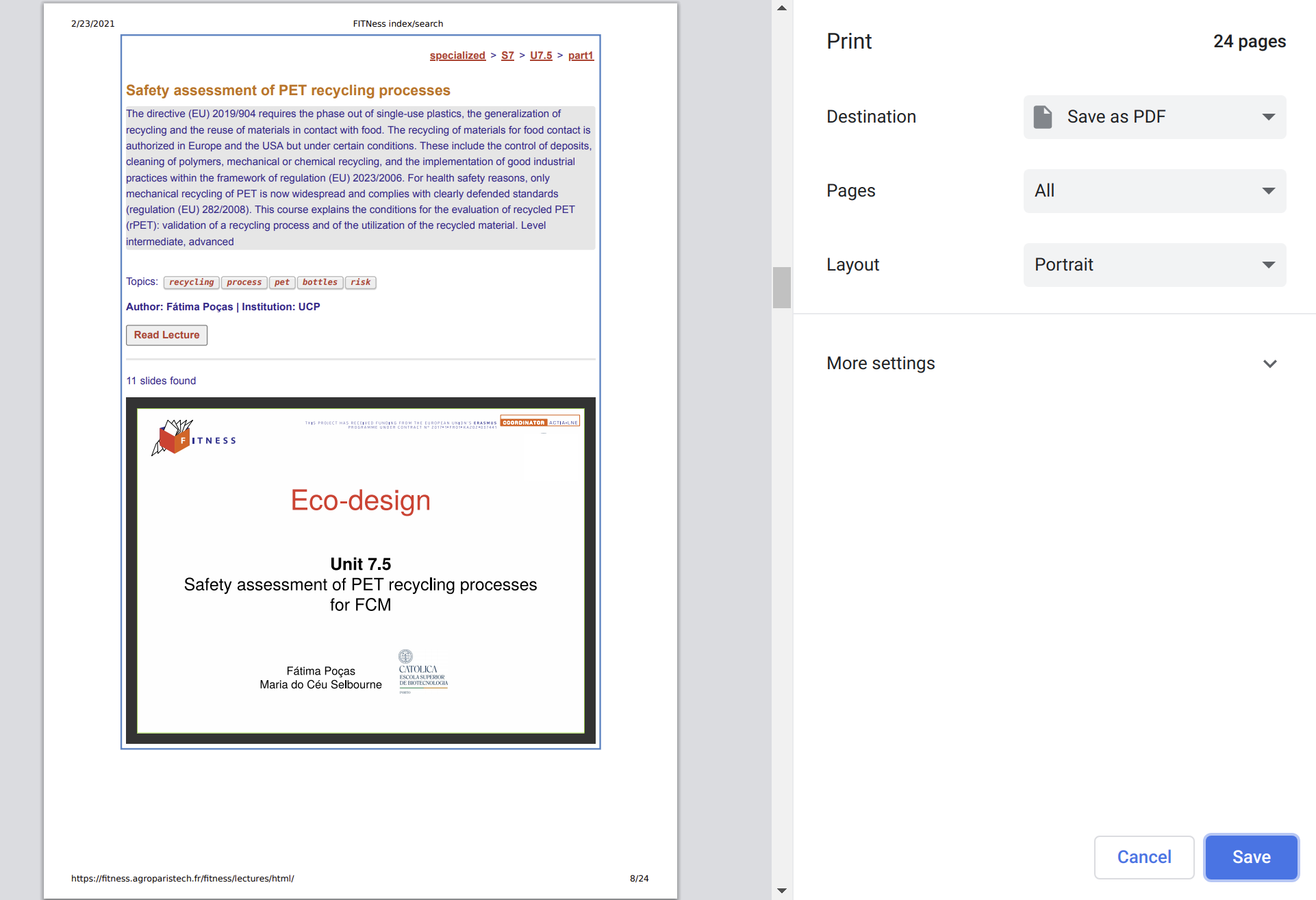
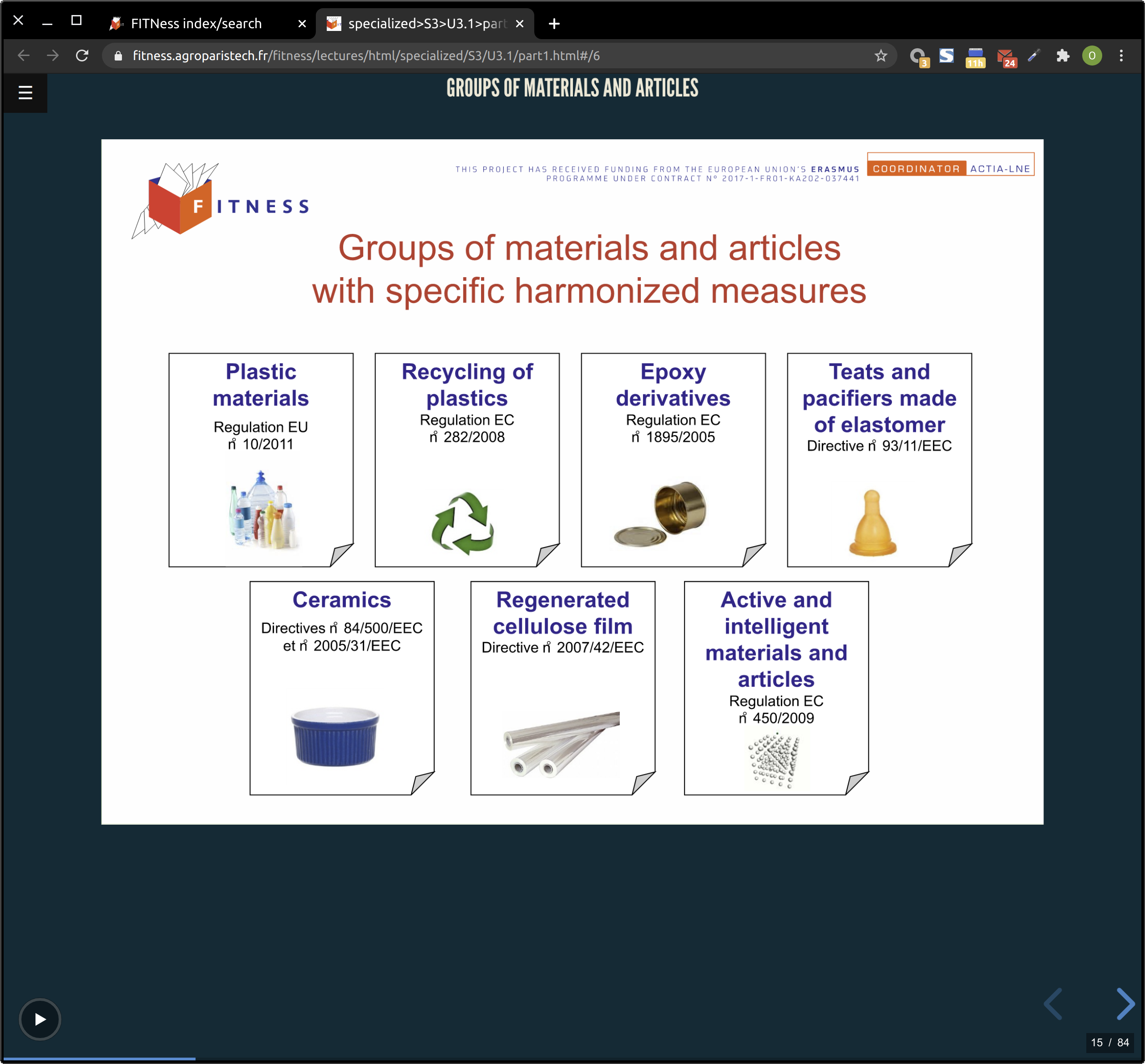
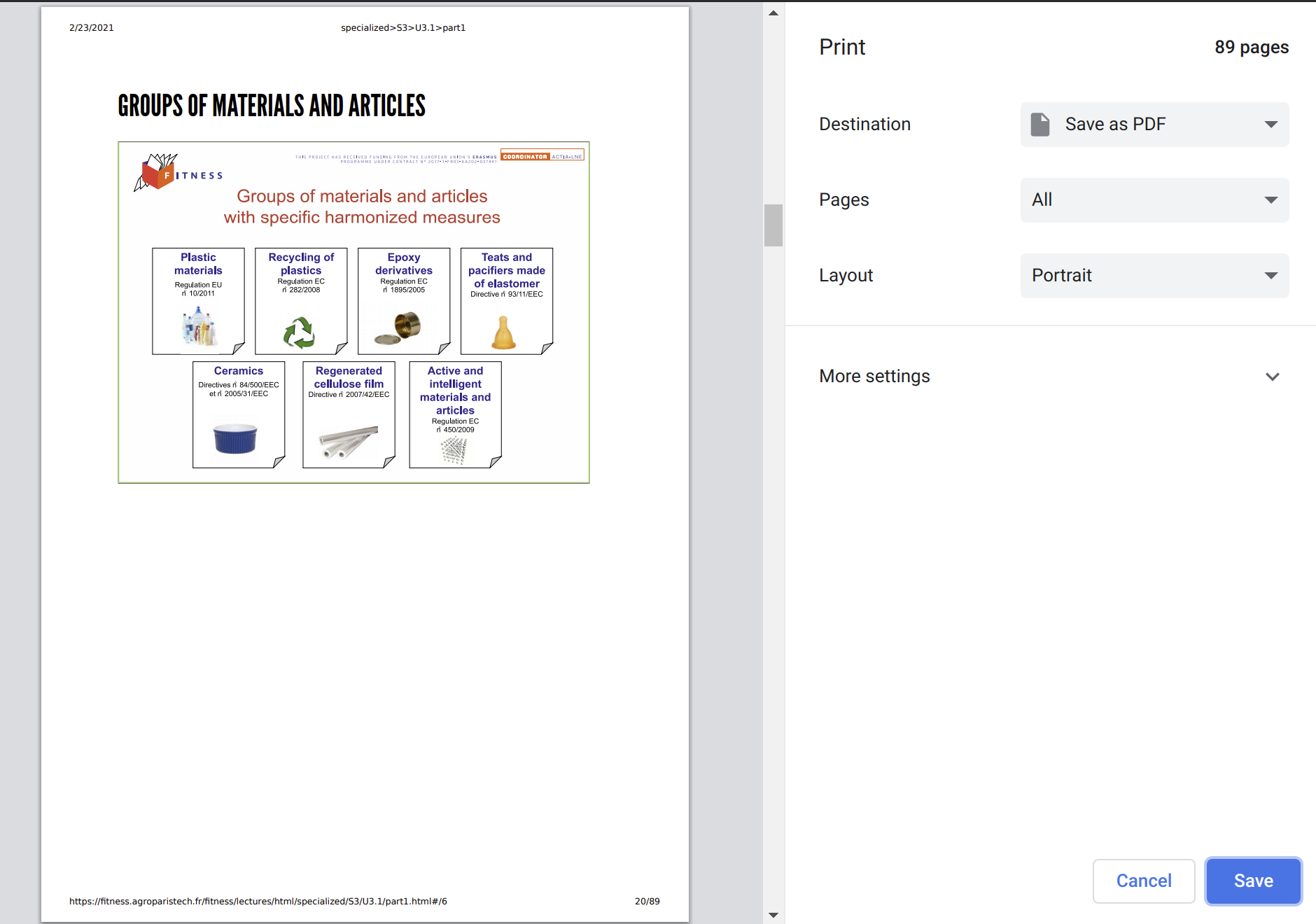
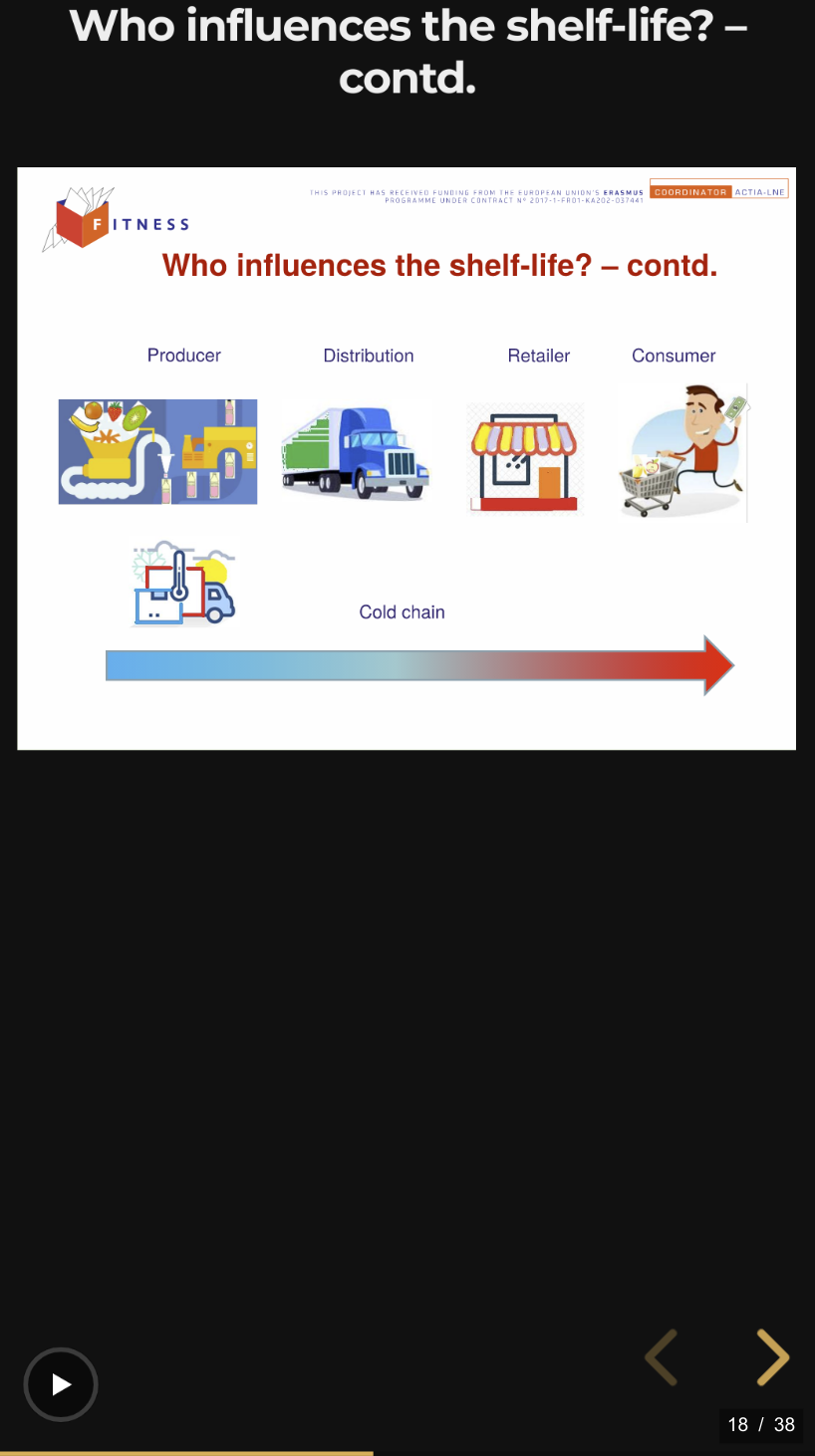
| 6Style des slides de cours (version apprenant). Les slides sont tactiles et sur fond sombre. Les boutons apportant des fonctionnalités supplémentaires sont placés aux coins de la page. La palette de couleurs est plus large:  |  Les slides s'impriment comme dans PowerPoint mais sans les notes de l'enseignant (il s'agit d'un bug qui sera résoluu plus tard car très complexe)  |   |
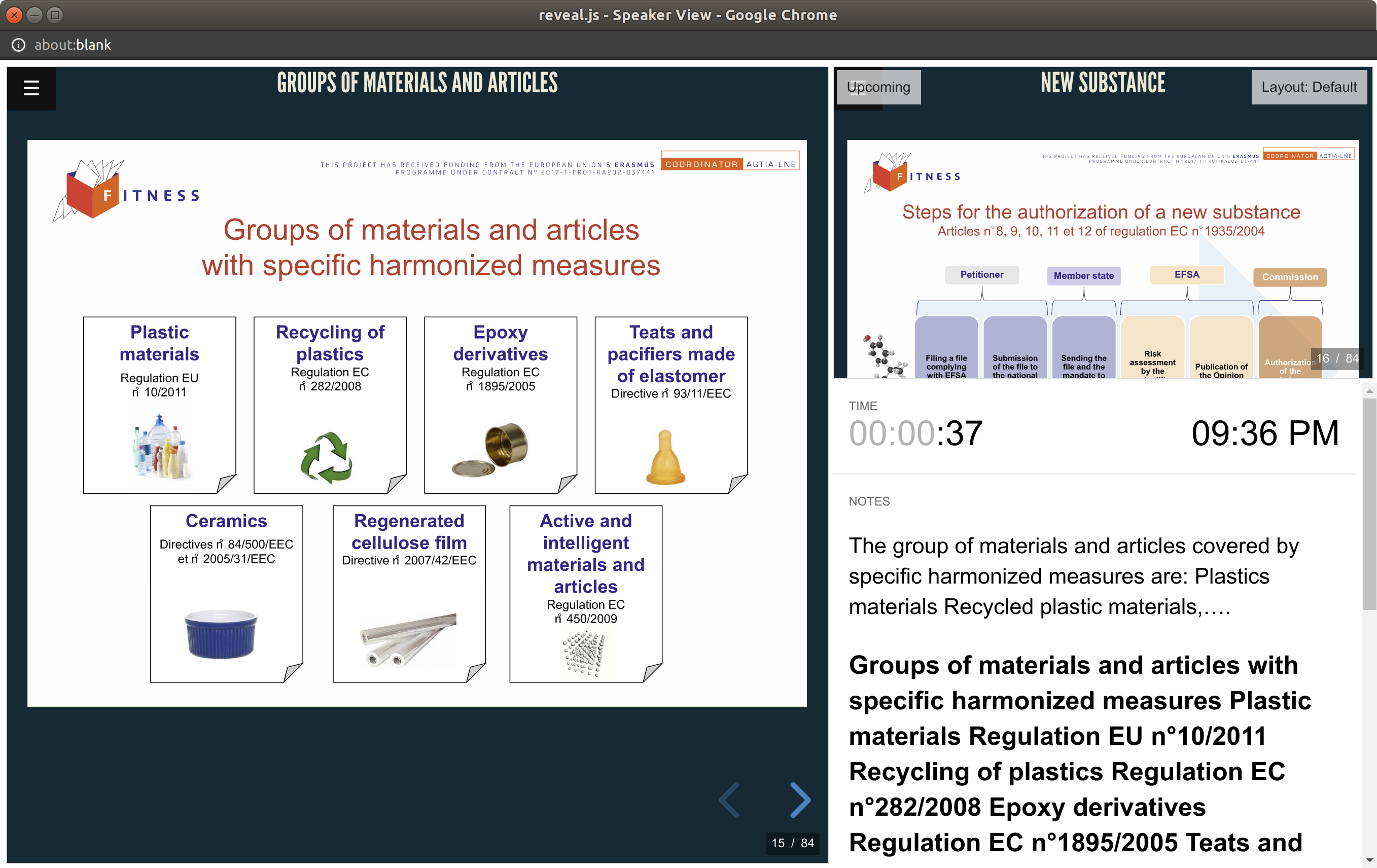
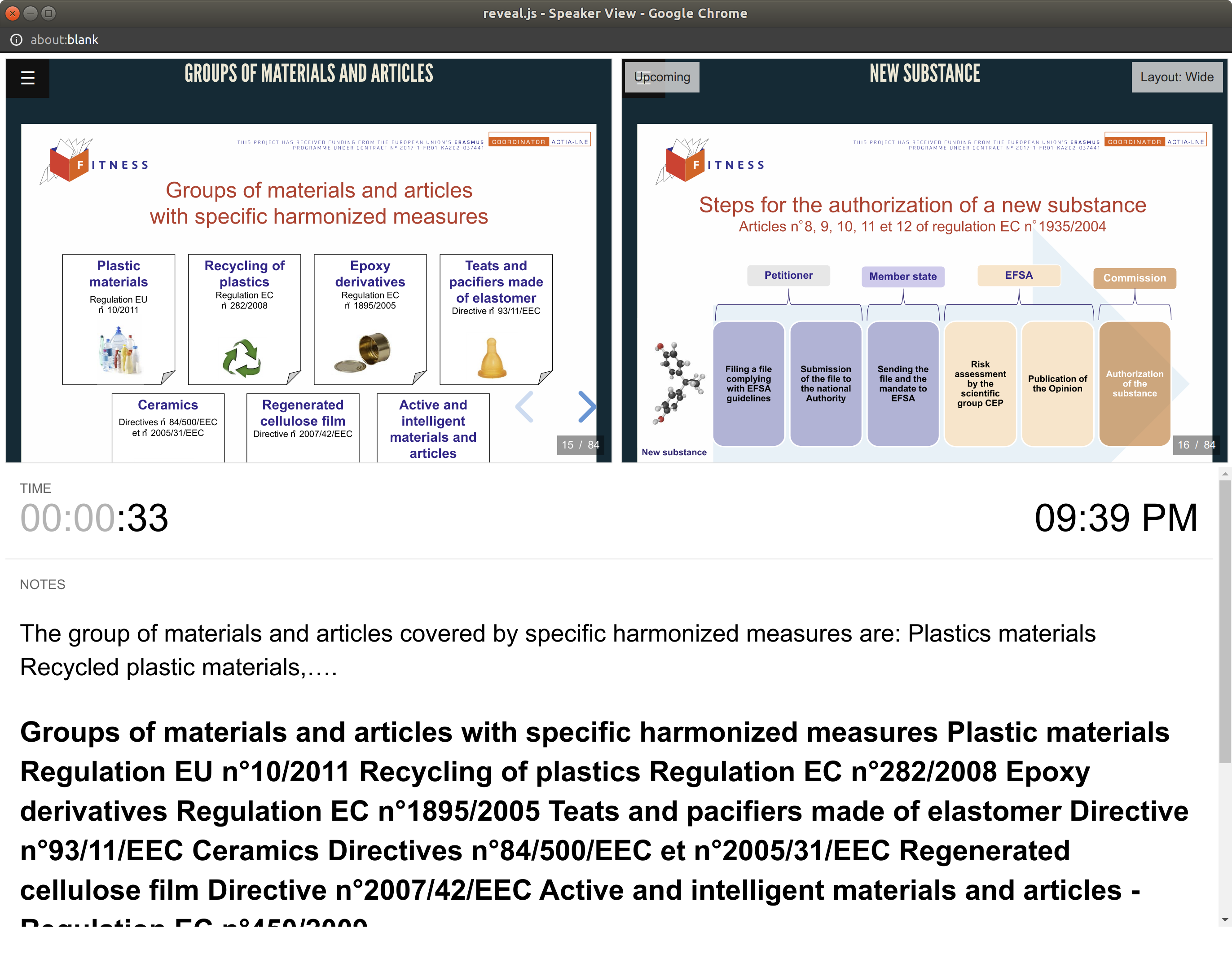
| 7Style des slides de cours (version professeur en mode présentation). Plusieurs layouts sont proposés. |   | néant. Pas de mode présentation sur smartphone. |
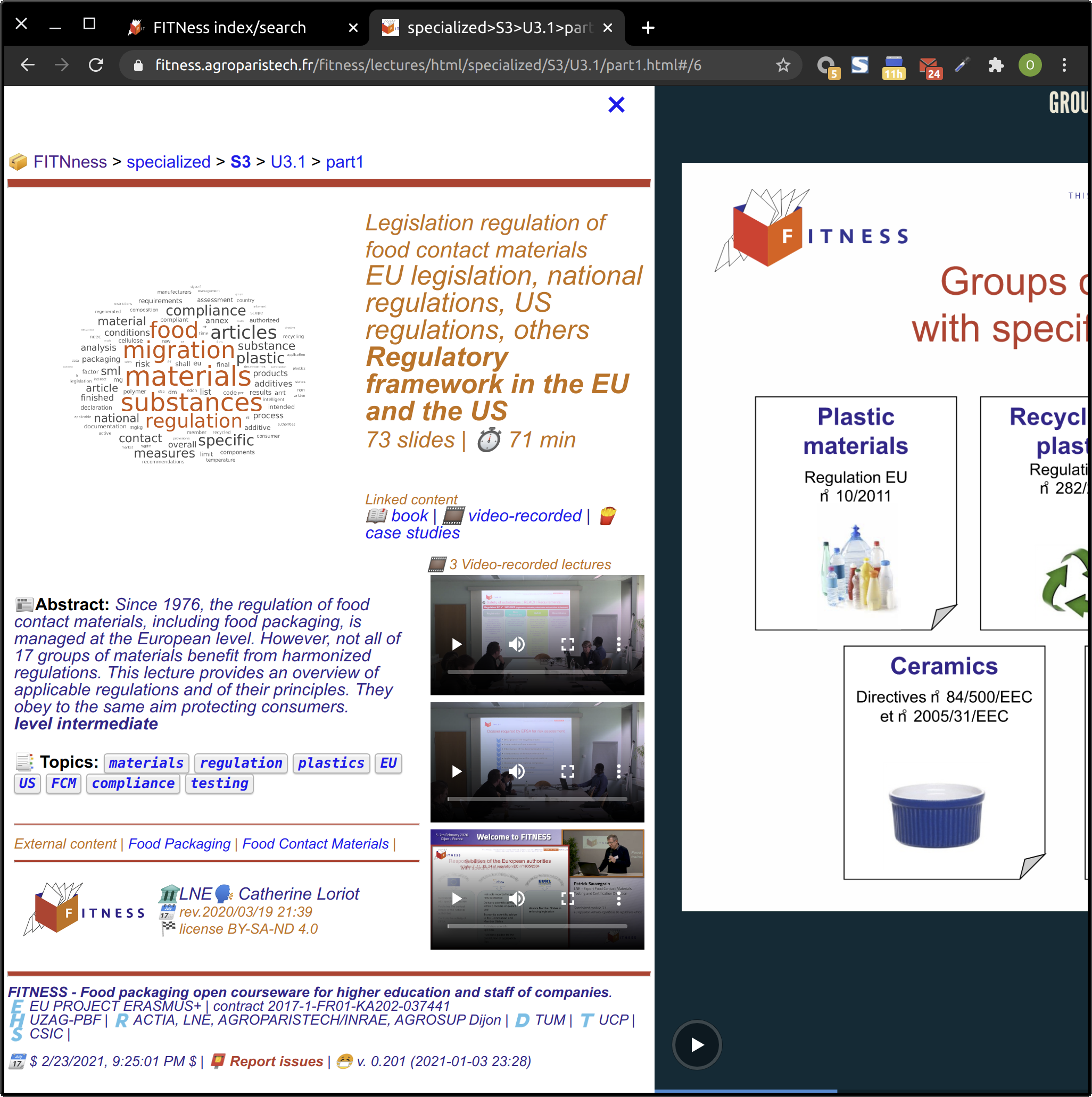
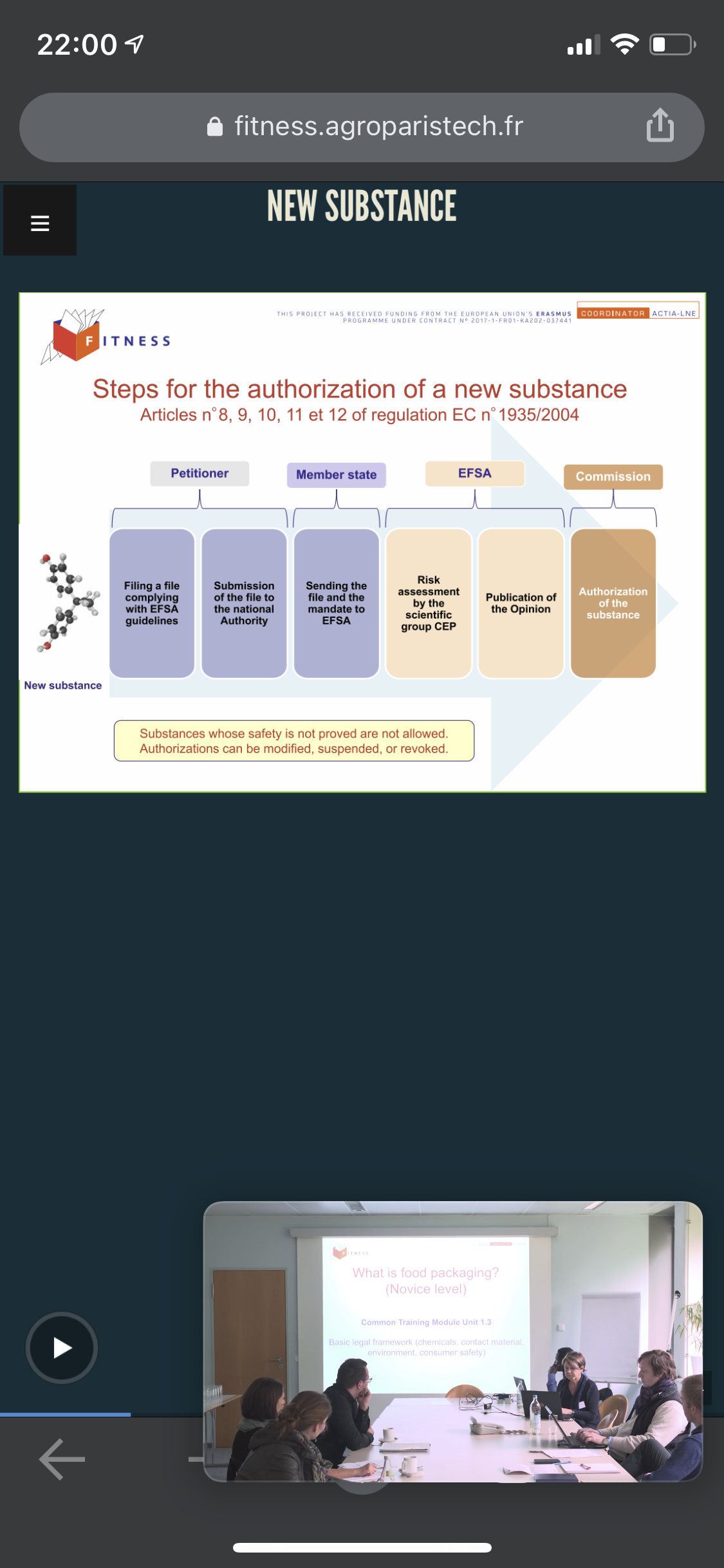
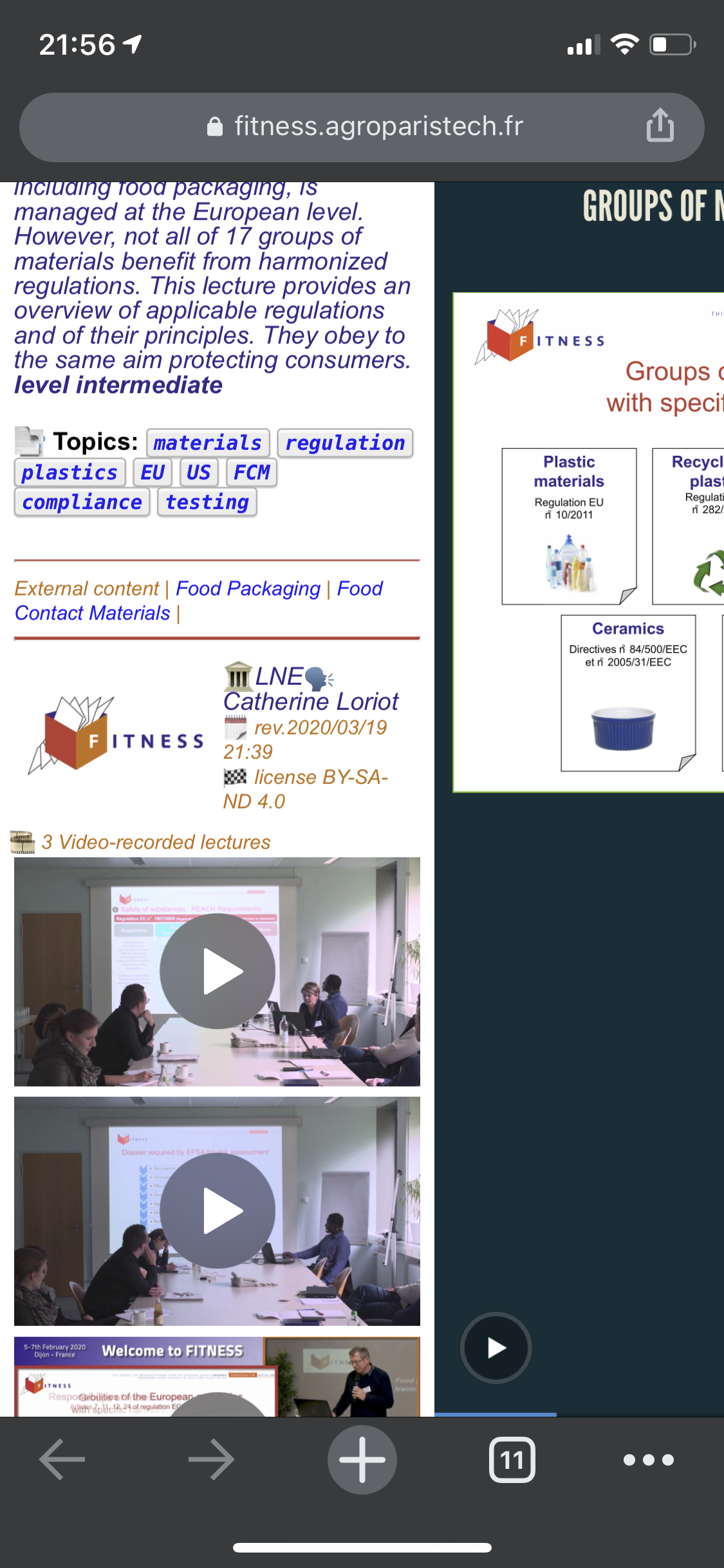
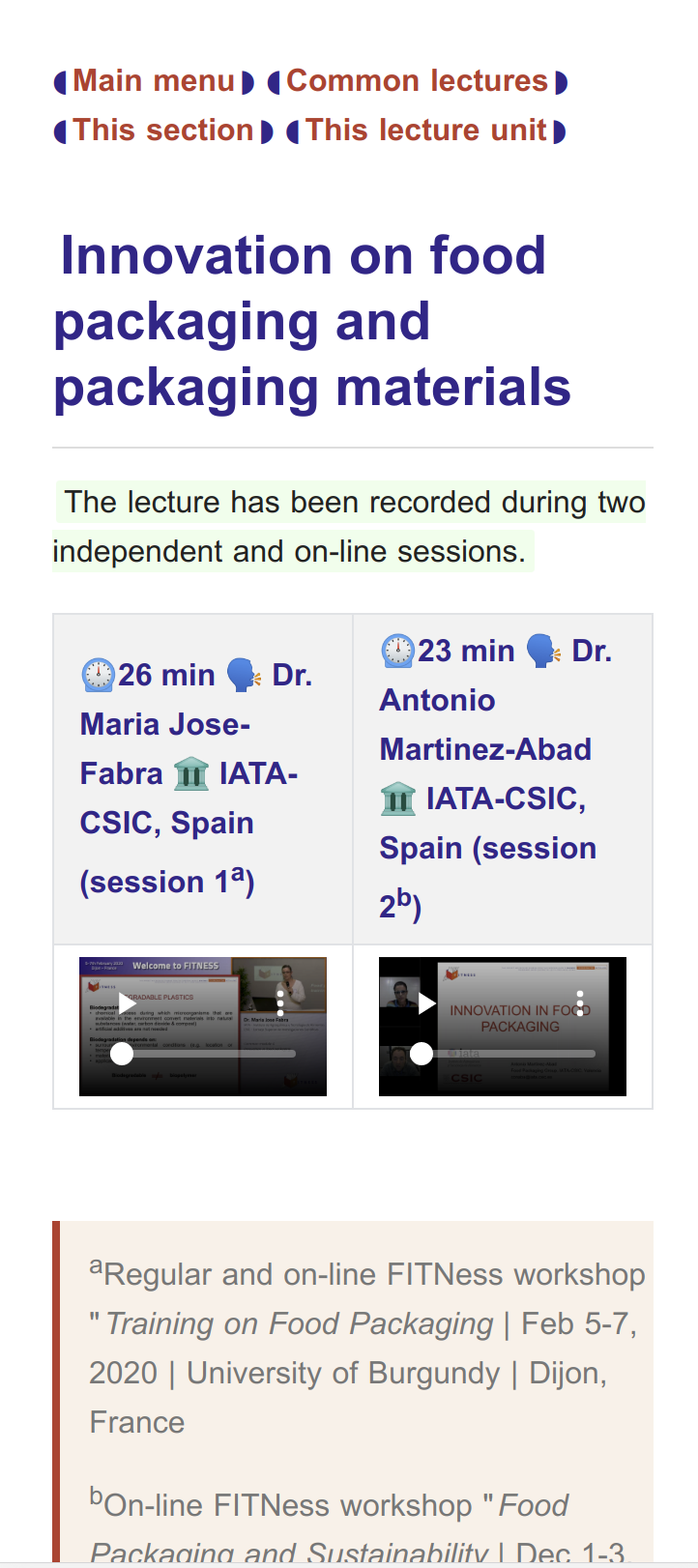
| 8Style du menu latéral. Le menu latéral est un véritable couteau suisse permettant de sauter d'un cours ou concept à un autre. Nous reprenons ici la même stratégie que pour la zone de recherche. La mise en forme est relativement similaire au syllabus avec des différences de tons (bleu/violet) que nous n'avons pas eu le temps de régler. |  On remarquera la présence de vidéos qui peuvent être lancées en même temps que la présentation. La mise en forme est ici compliquée par la multitude des écrans possibles (résolutions et orientations variables). Une solution est de permettre d'avoir une video flottante, ce qui est intégré sur tous les supports.  |   |
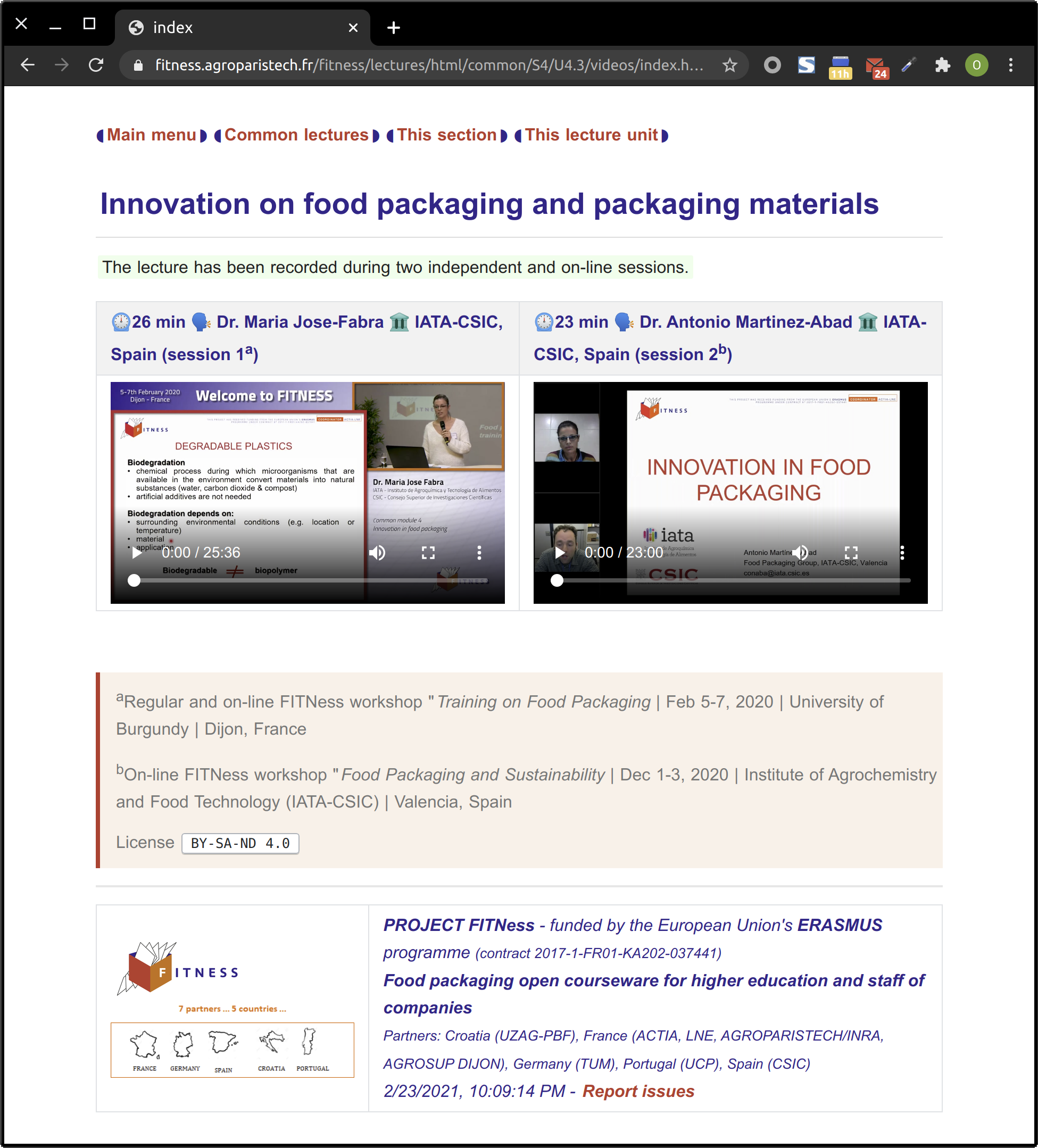
| 9Style des pages de vidéos. Le format est assez contraint sur smartphone, mais toutes les videos acceptent le format plein écran ou flottant. La page de menu se réorganise. |  |  |
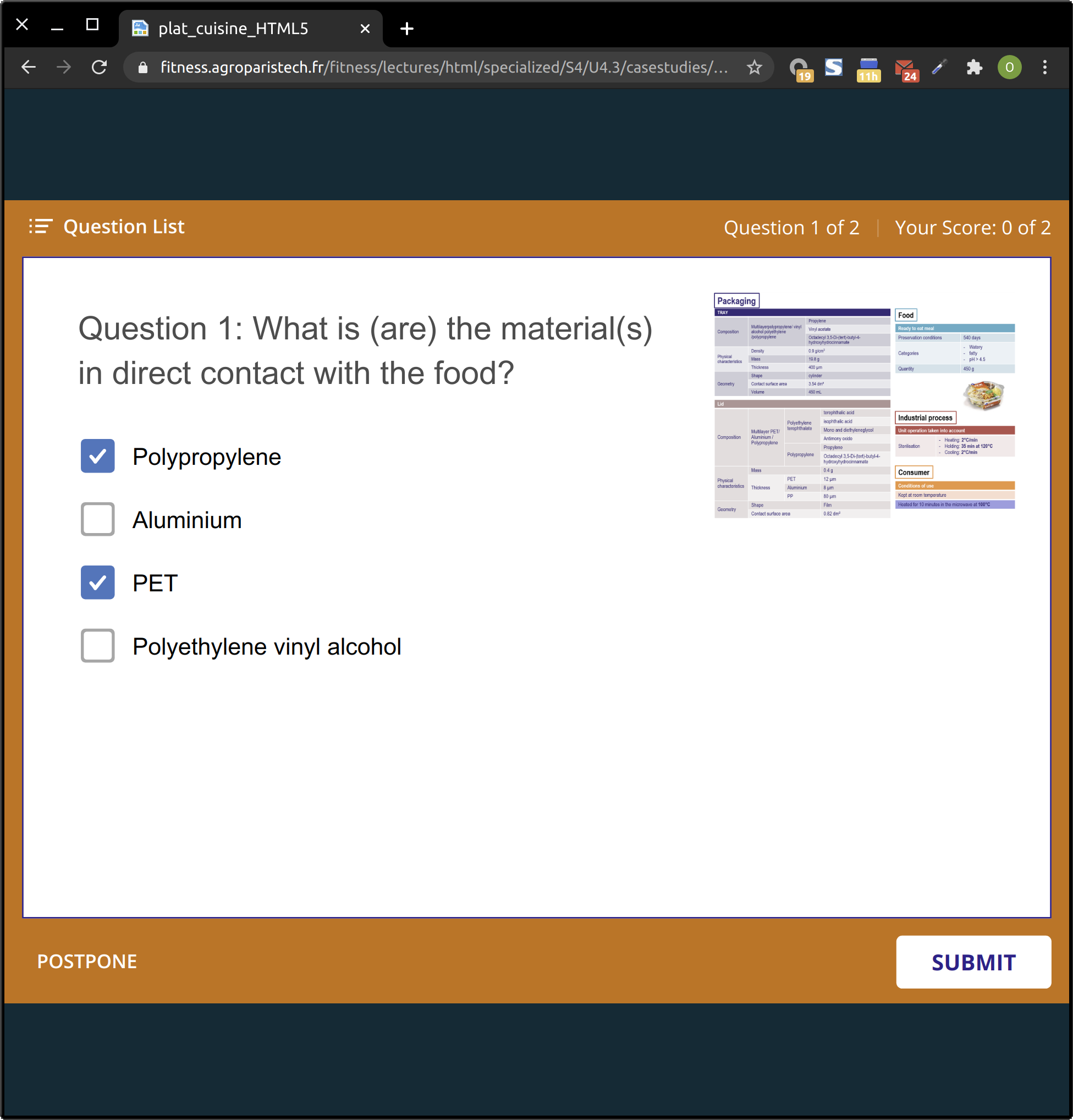
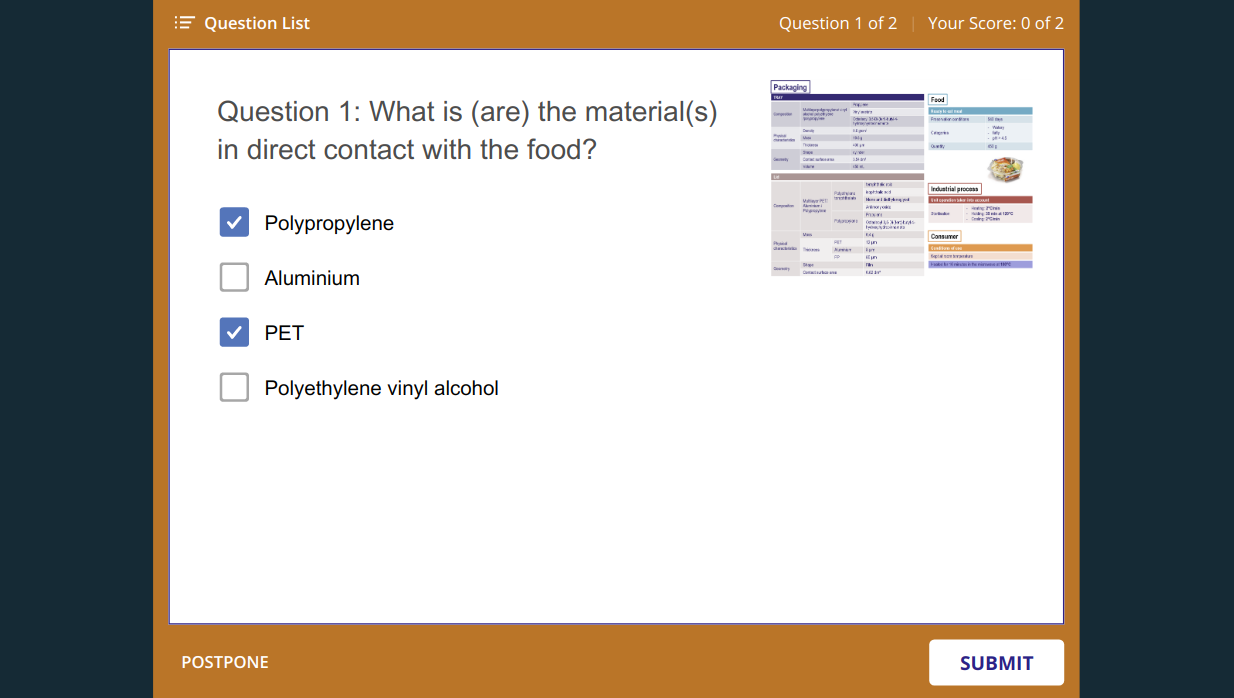
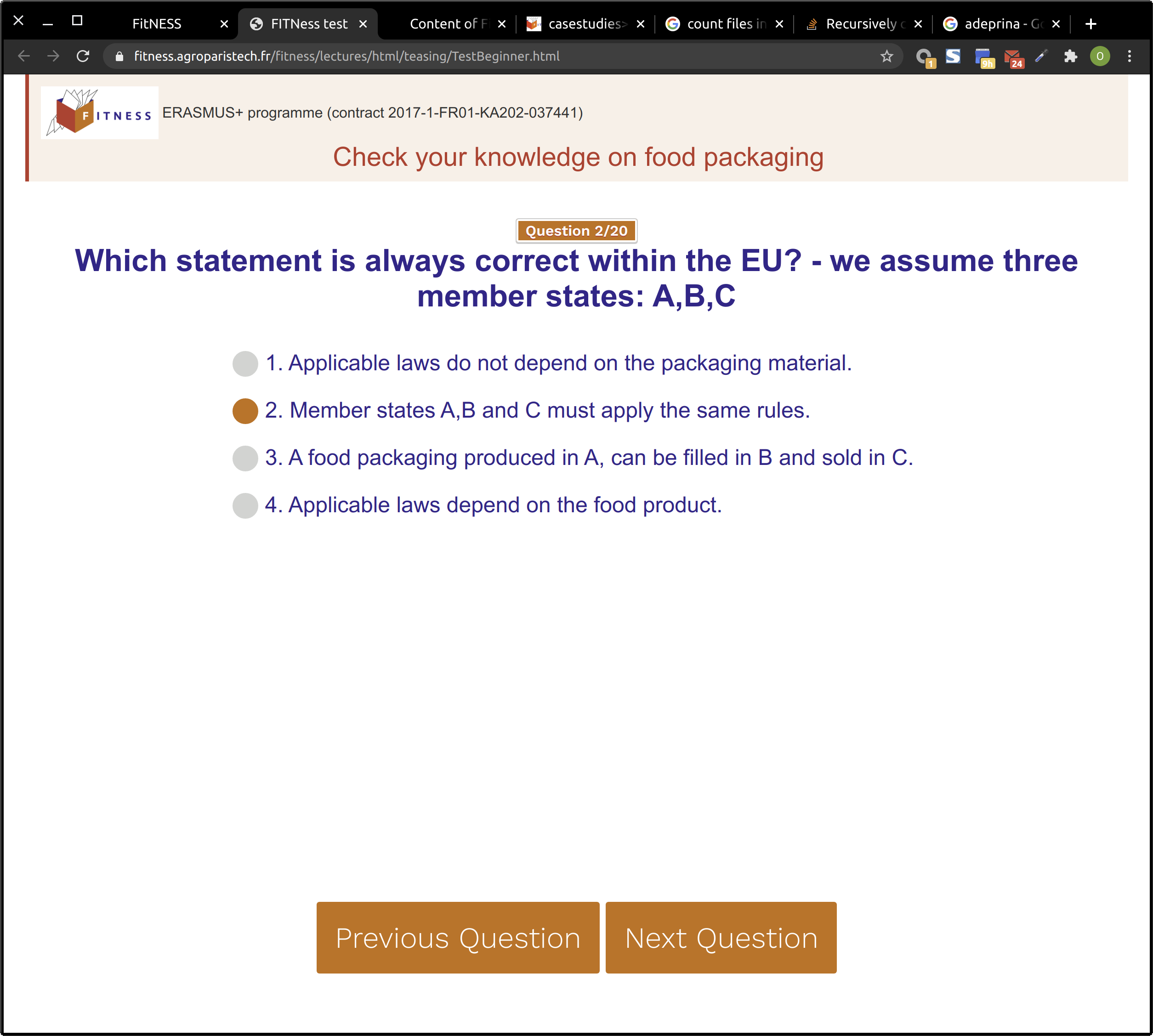
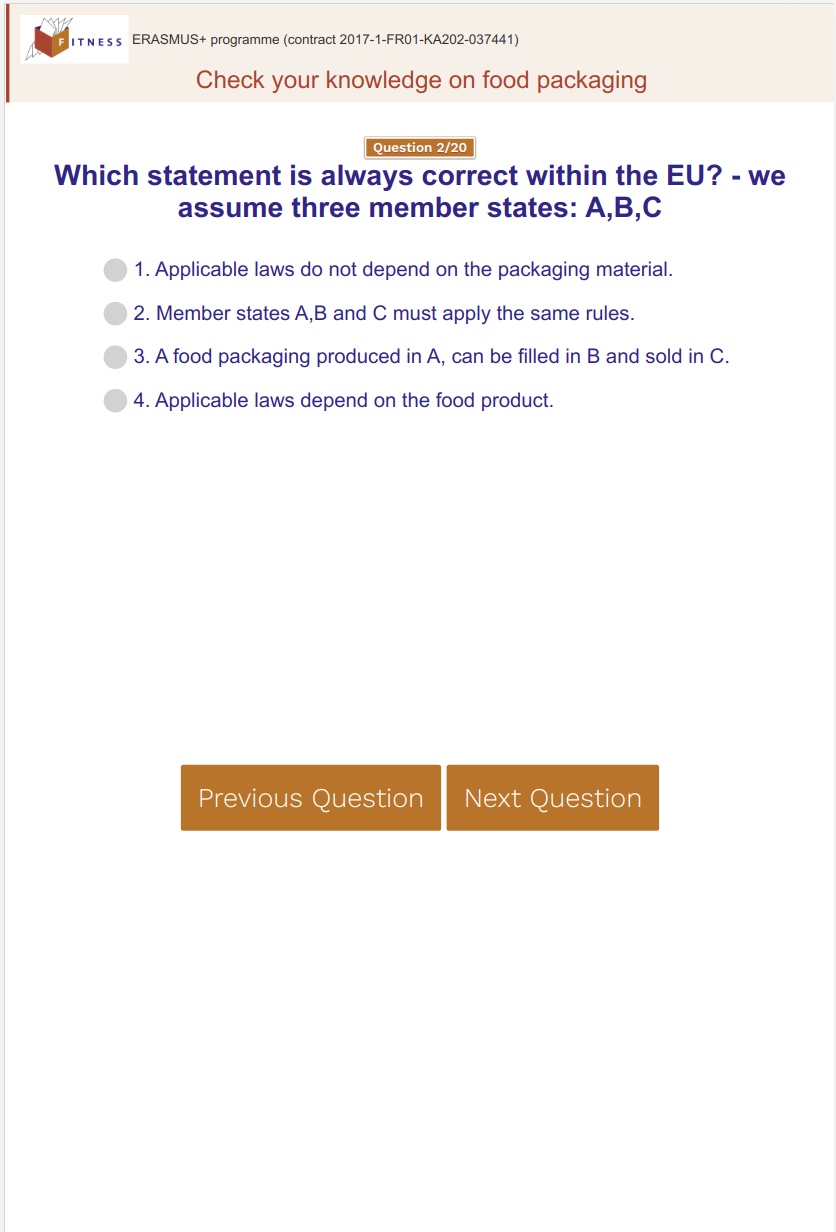
| 10Style des pages interactives avec exercices et QCM: on retrouve les styles fonds clairs (pour les explications, elles peuvent s'imprimer) et les questionnaires avec le même fond que les cours. Il faut comprendre que les questionnaires sont également utilisés pendant les cours. Le rouge n'a pas été utilisé car jugé trop agressif (mais initialement il était prévu de colorer les cases en rouge). |   |   |
| 11Style des QCM créés par les utilisateurs (enseignants ou étudiants): il s'agit d'une nouvelle technique (sans serveur) explorée pour délivrer des certificats suite à une formation (ils sont randomisés, sécurisés et peuvent être construits en quelques minutes). |  |  |
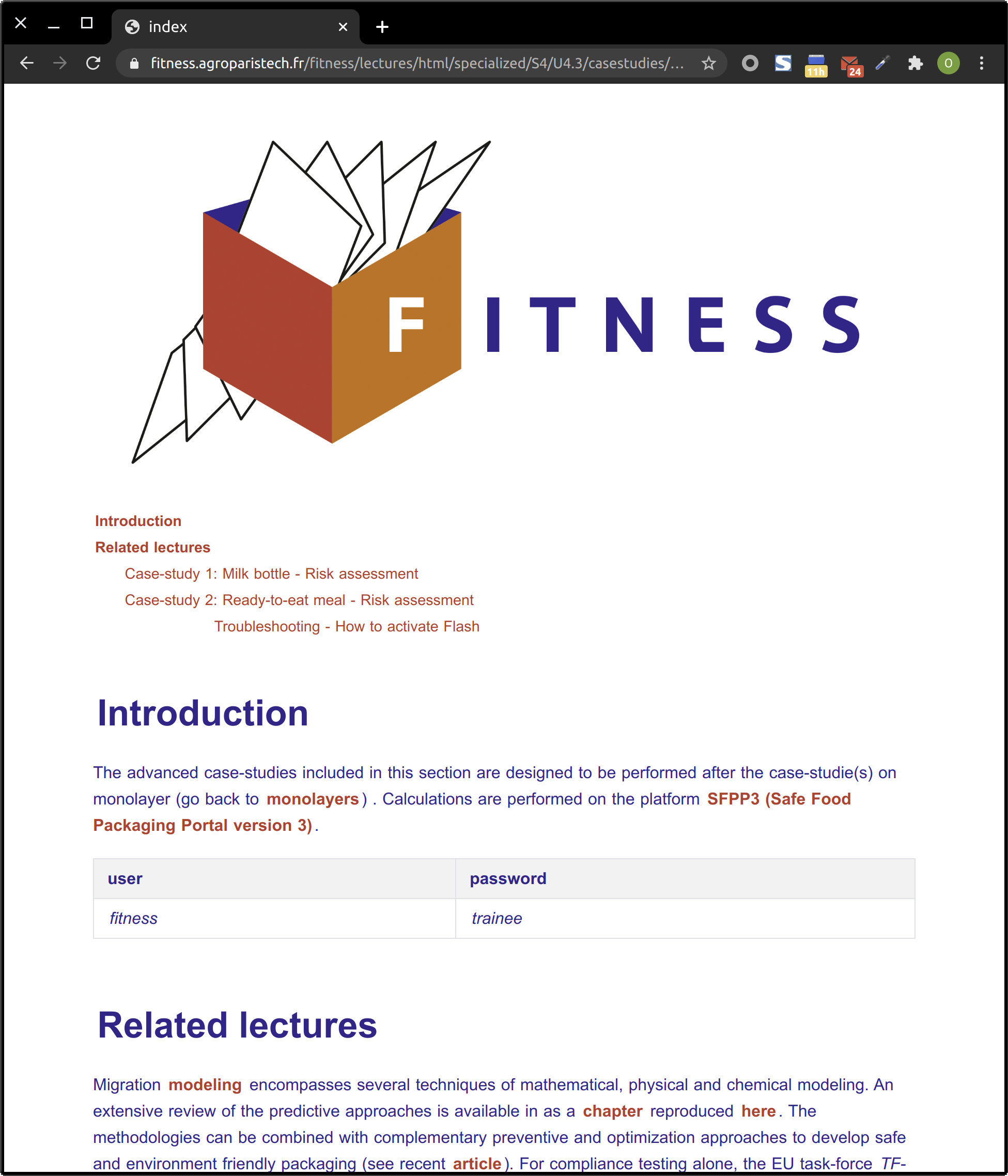
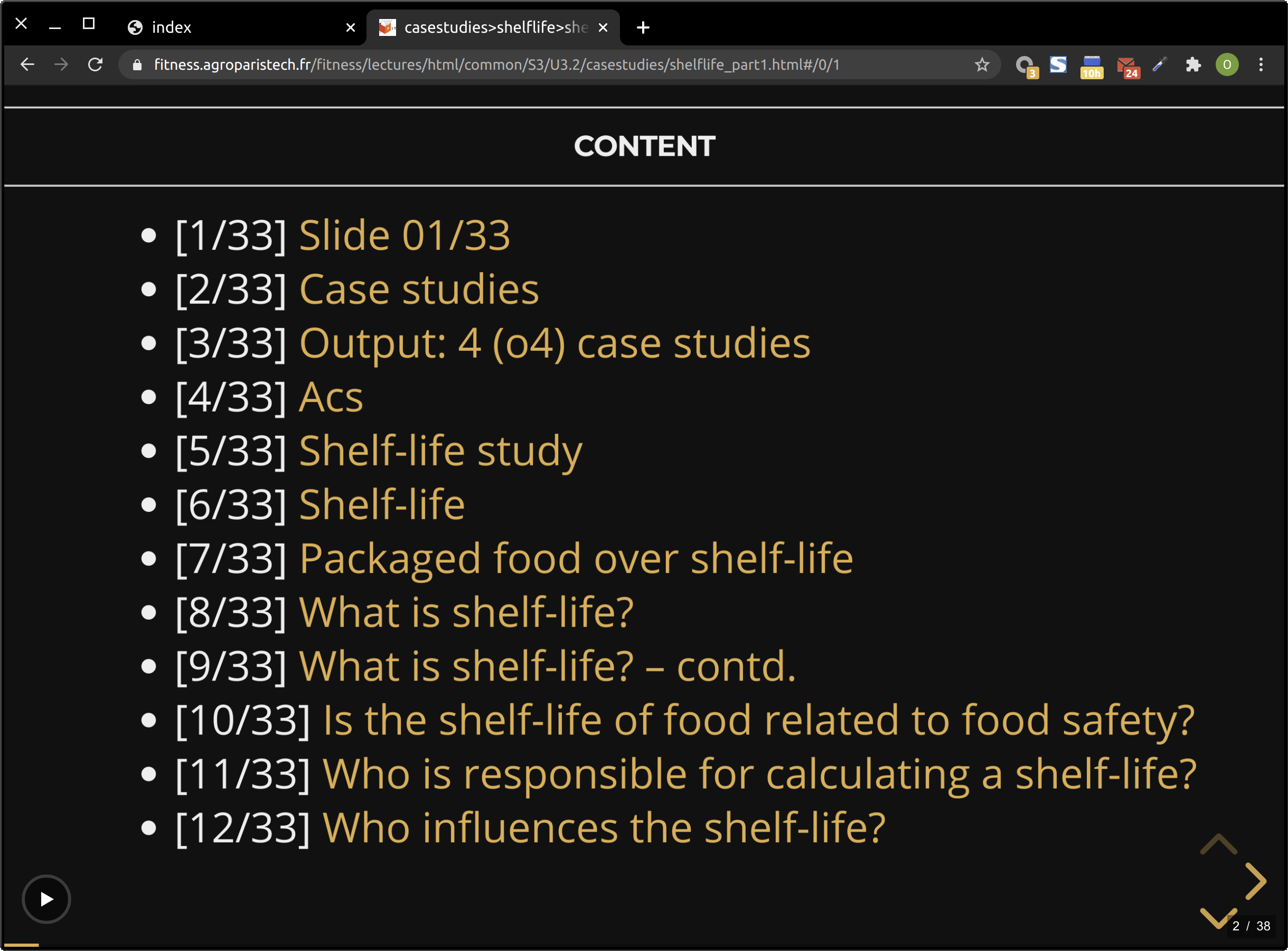
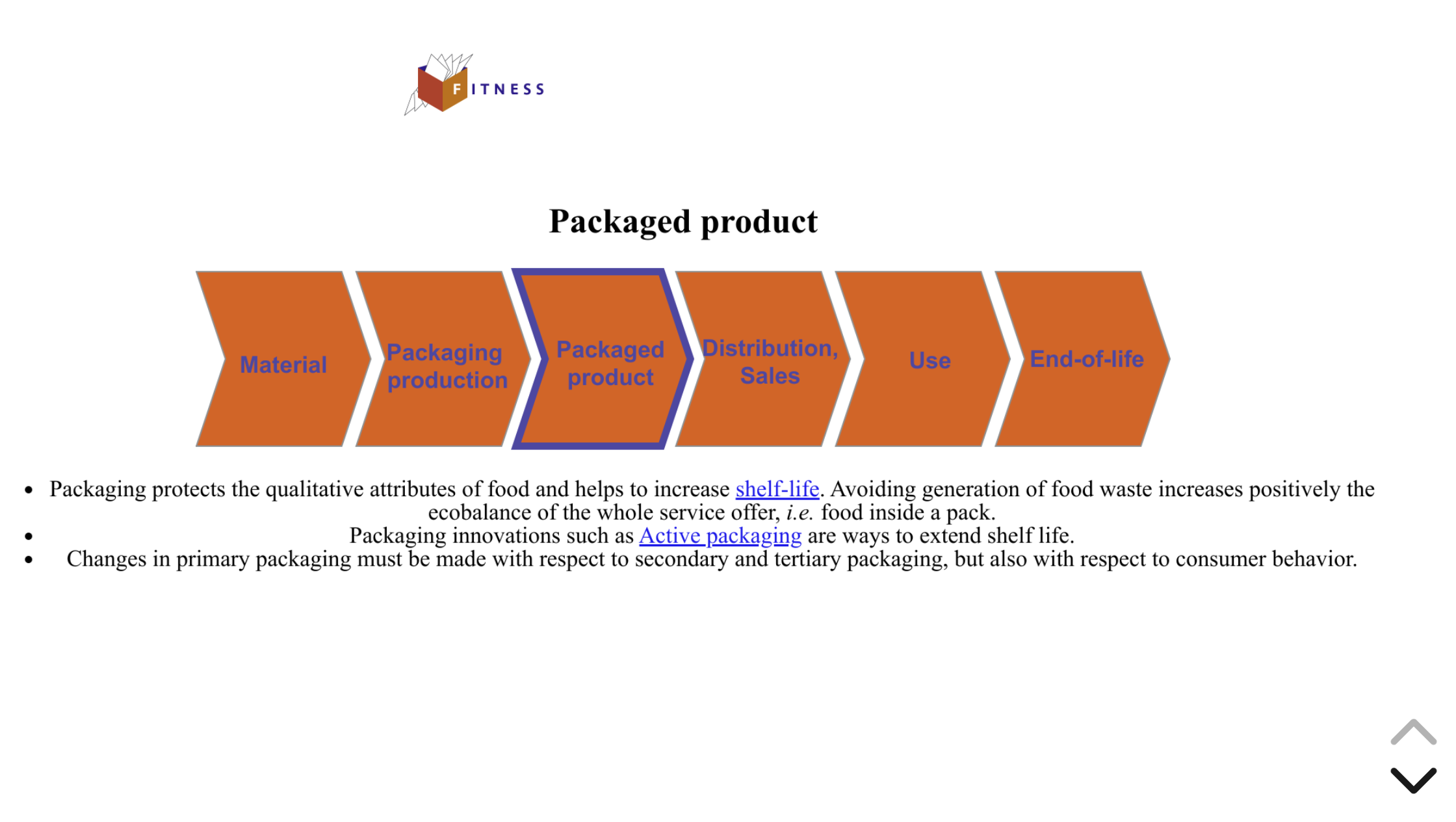
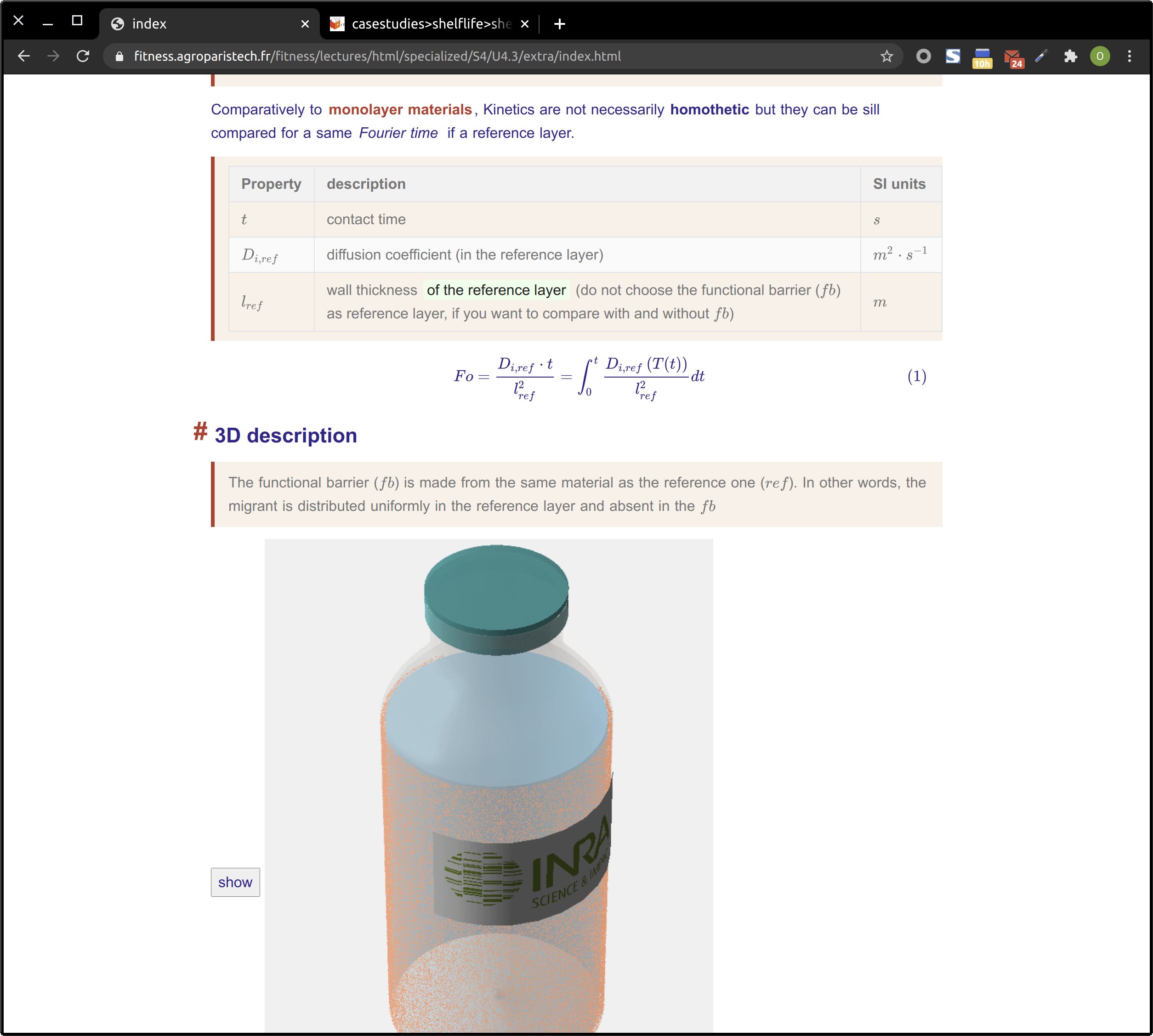
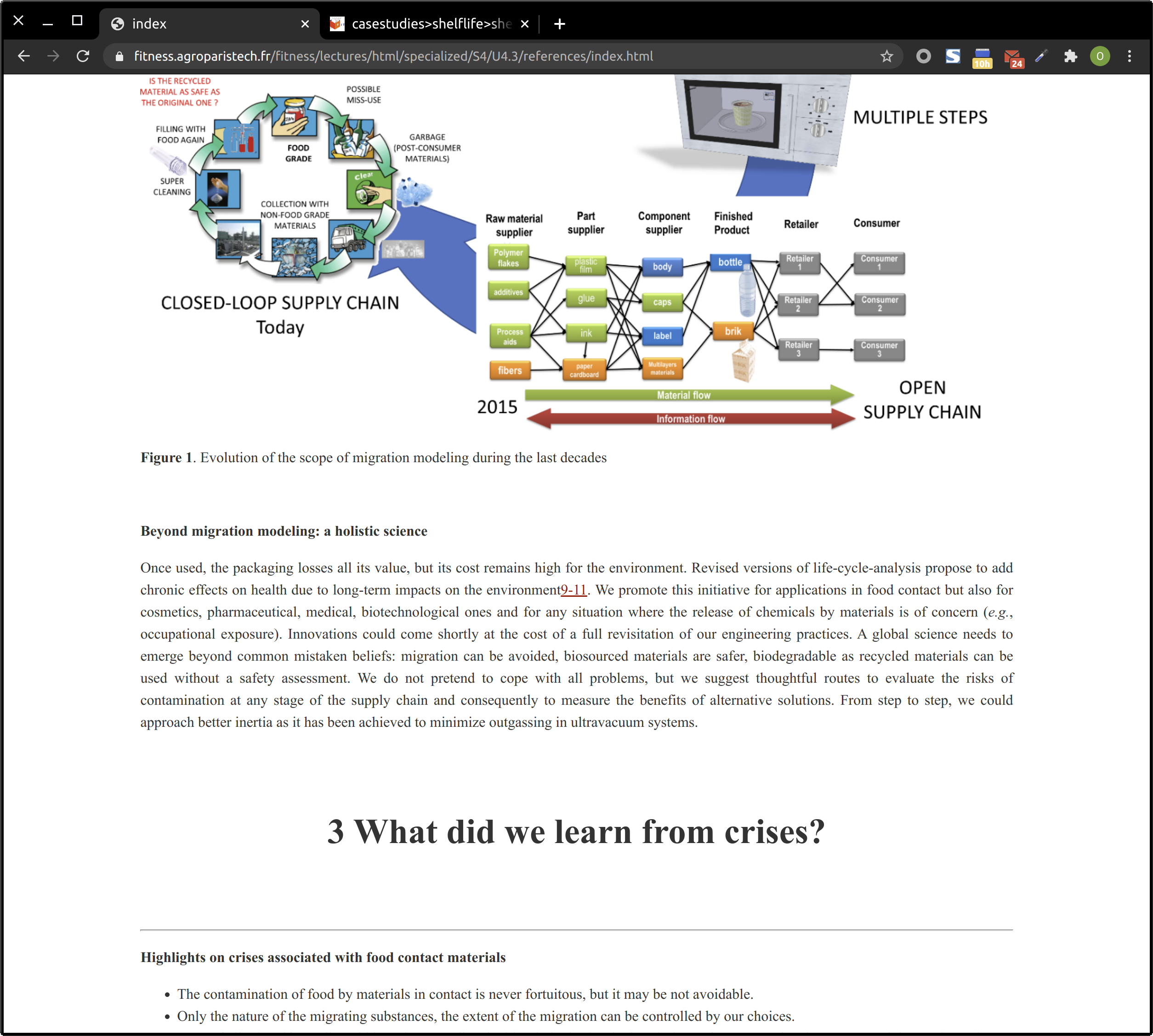
| 12Style des casestudies (cas résolus) : une navigation sommaire par icônes et aperçus est proposée. Un click ou une pression sur l'image lance l'étude de cas. Le fond utilisé est noir cela n'a pas de signification autre que de montrer qu'il ne s'agit pas d'un cours. Le moteur de recherche n'a pas été intégré à ces pages parce que nous n'avions pas de temps d'indexer ces études de cas (à faire). Un sommaire général est toutefois proposé en navigation verticale est proposé.  |   Certaines case-studies sont proposées avec une mise en forme légèrement différente qui permet de bénéficier des possibilités de l'HTML (avec liens, animations, videos):  |    |
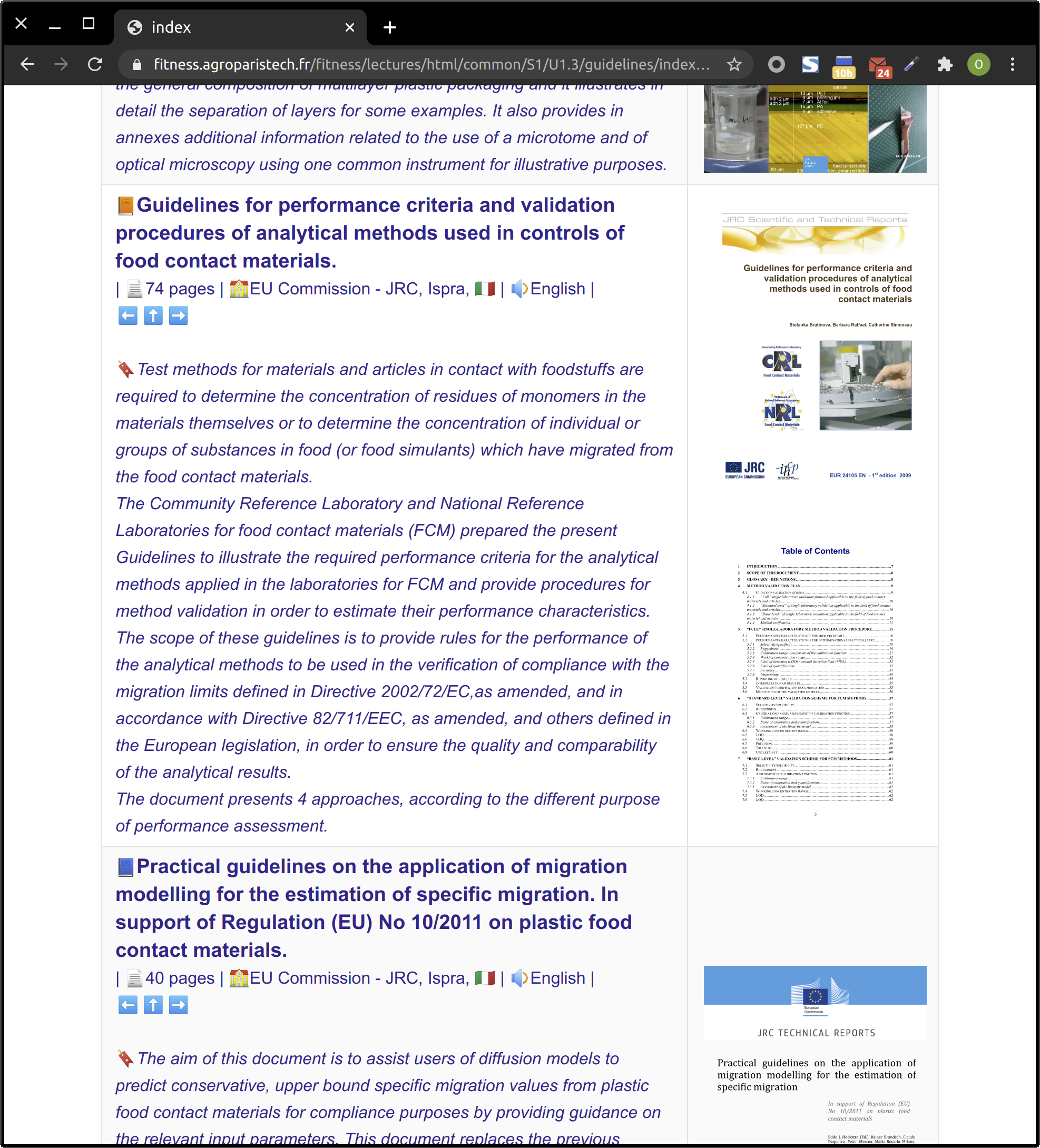
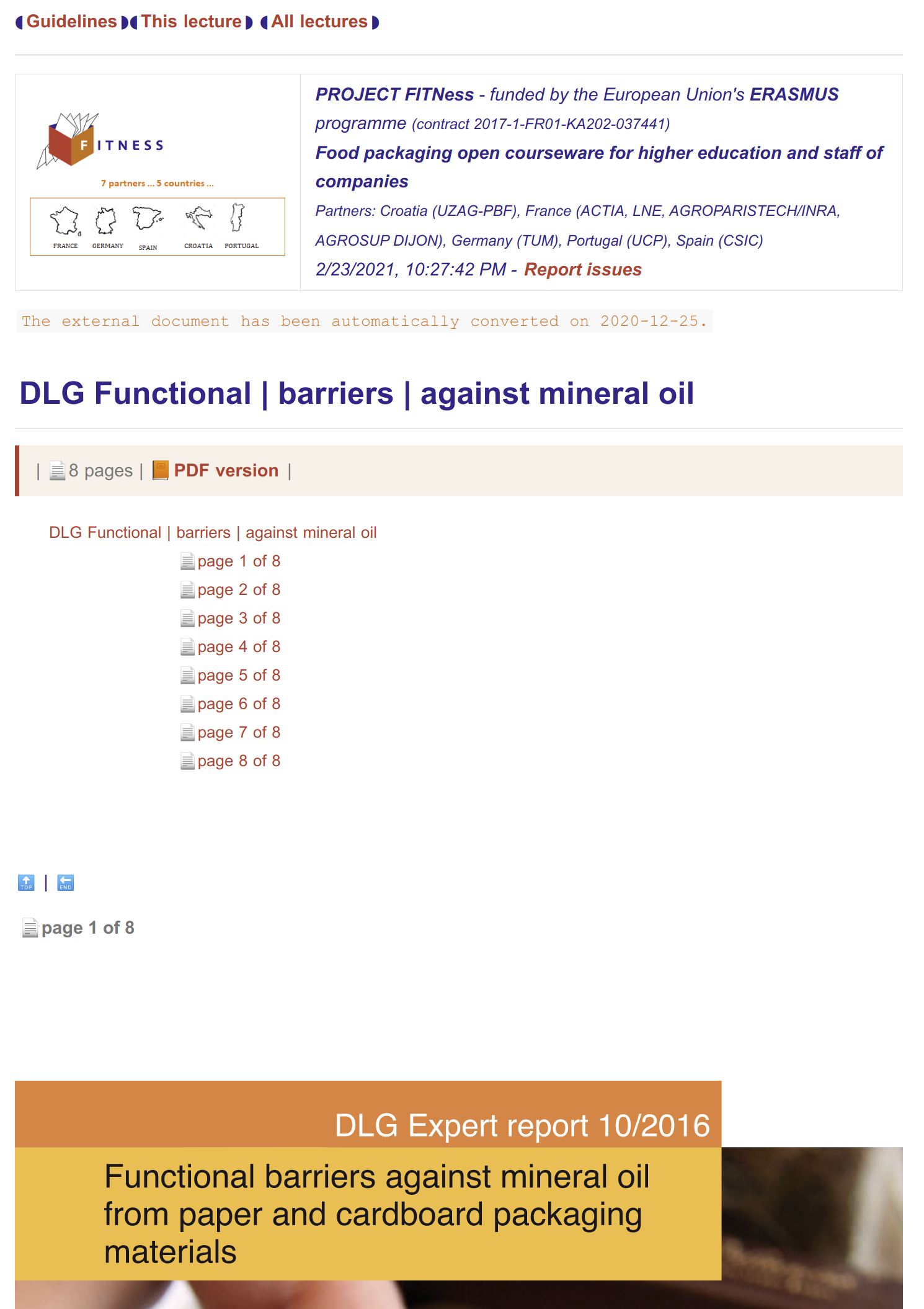
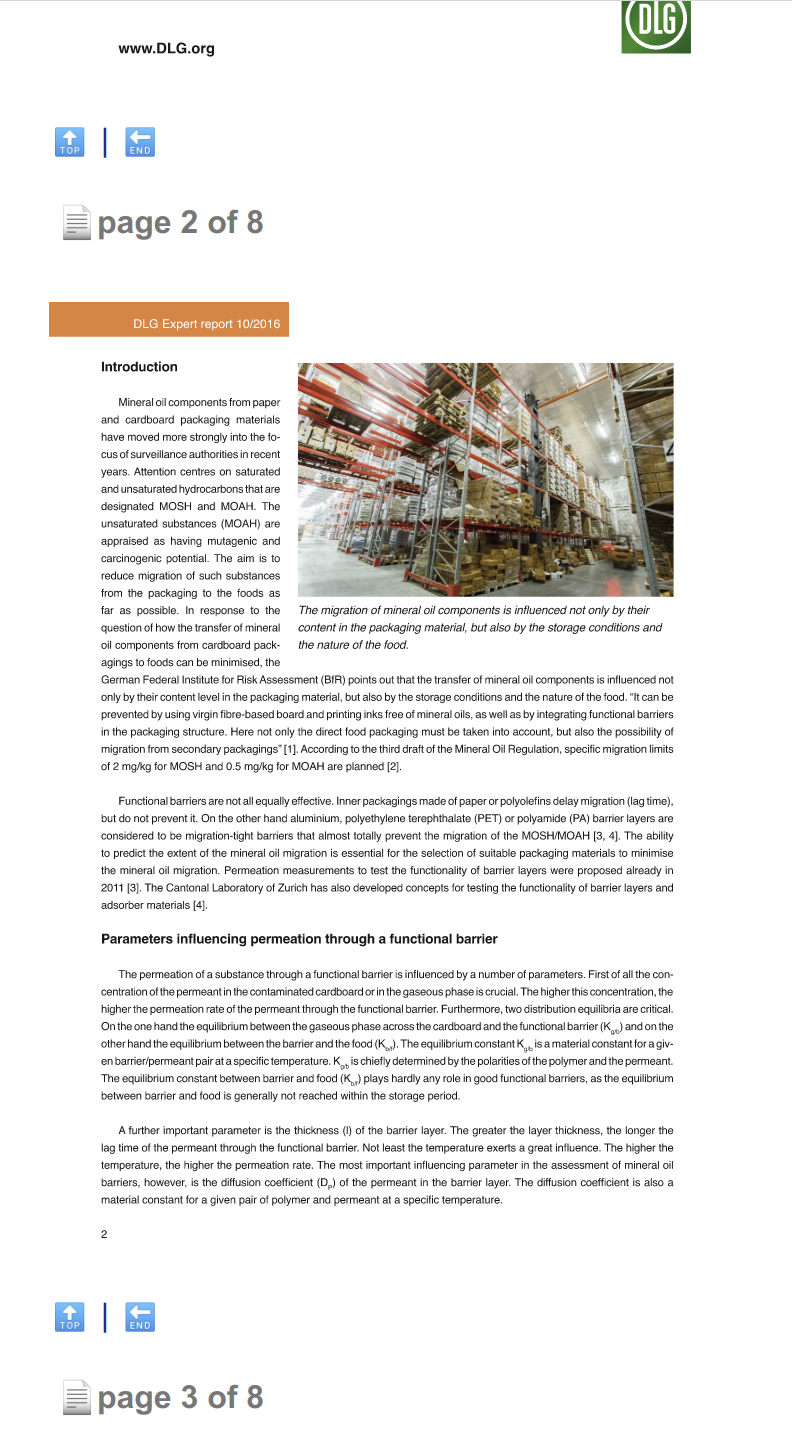
| 13Style des guidelines : on retrouve une navigation par icônes et par aperçu. Toutes les pages sont précédées d'un entête permettant de bien identifier qu'il s'agit d'une contenu externe à FITNess mais indexé/hébergé sur la plateforme. On notera toutefois la grande lisbilité sur smartphone et sans recourir à un lecteur externe. |   |   |
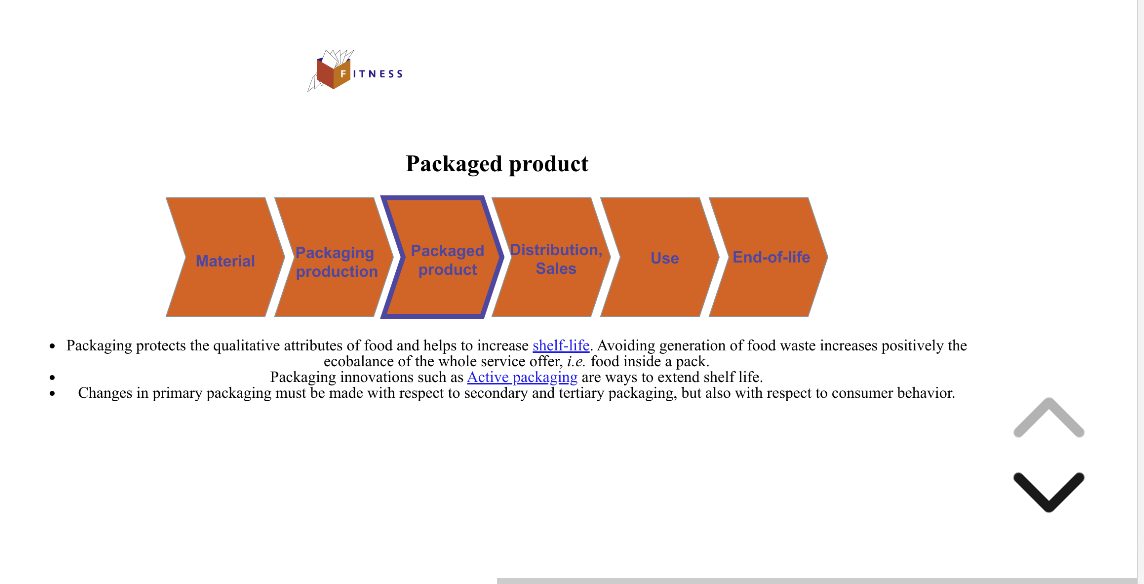
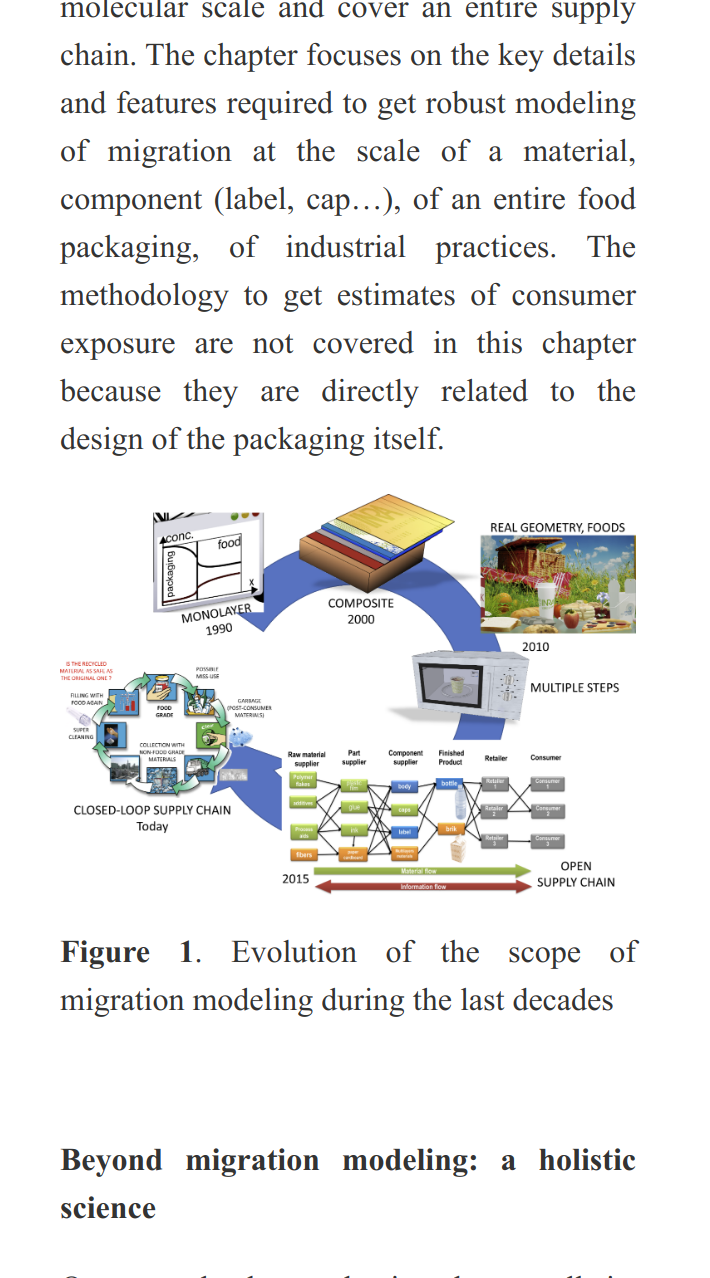
| 14Style des supports de cours: avec équations, courbes, animations (gif). |  |  |
| 15Style des ouvrages publiés sur la plateforme. Le style choisi est celui d'un livre ou d'un article Wikipédia avec la possibilité d'imprimer de l'HTML sans perte de lisibilité. |   |  |
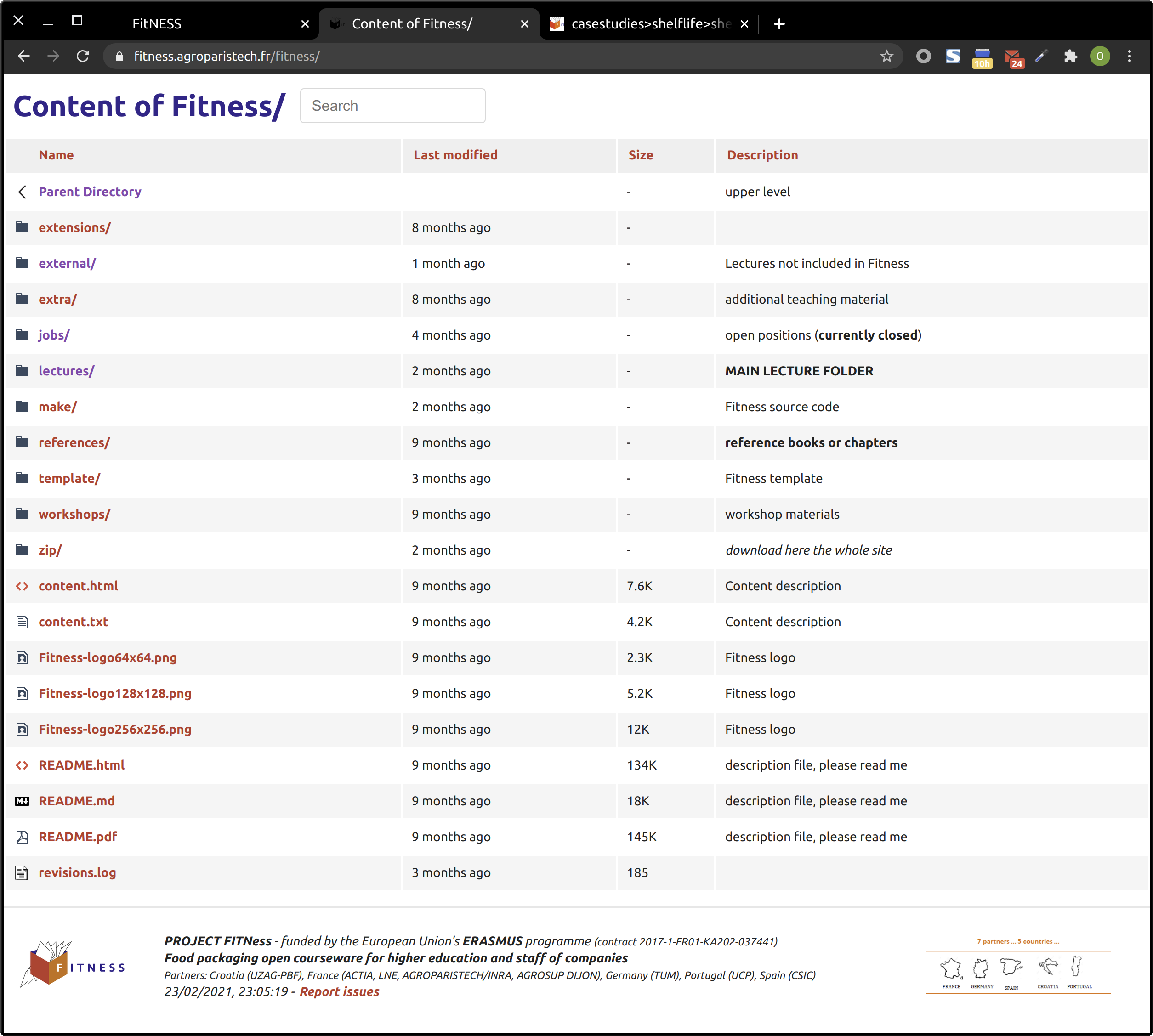
| 16Style de la structure de la plateforme. Il s'agit d'une plateforme et non d'un site WEB, l'outil donne accès à TOUS LES FICHIERS (en mode téléchargement>45 GB) et permet d'explorer TOUT LE SITE (sans restrictions et sans mot de passe). La navigation générale ressemble à un gestionnaire de fichier avec une zone de recherche, un âge pour les fichiers et une description si elle peut être fournie automatiquement. Ce principe est indispensable à la logique open-source de la plateforme, comment la cloner si elle ne peut pas être étudiée. |  On retrouve également le même choix des couleurs, des icones au format SVG et une police de caractère lisible. Le logo et le texte associé sont présent sur toutes les pages. Le site contient 33015 fichiers au 23 février 2021 |  Le pas de page sur smartphone défile horizontalement, ce n'est pas idéal mais cela ne nuit pas à l'expérience de l'utilisateur.  |
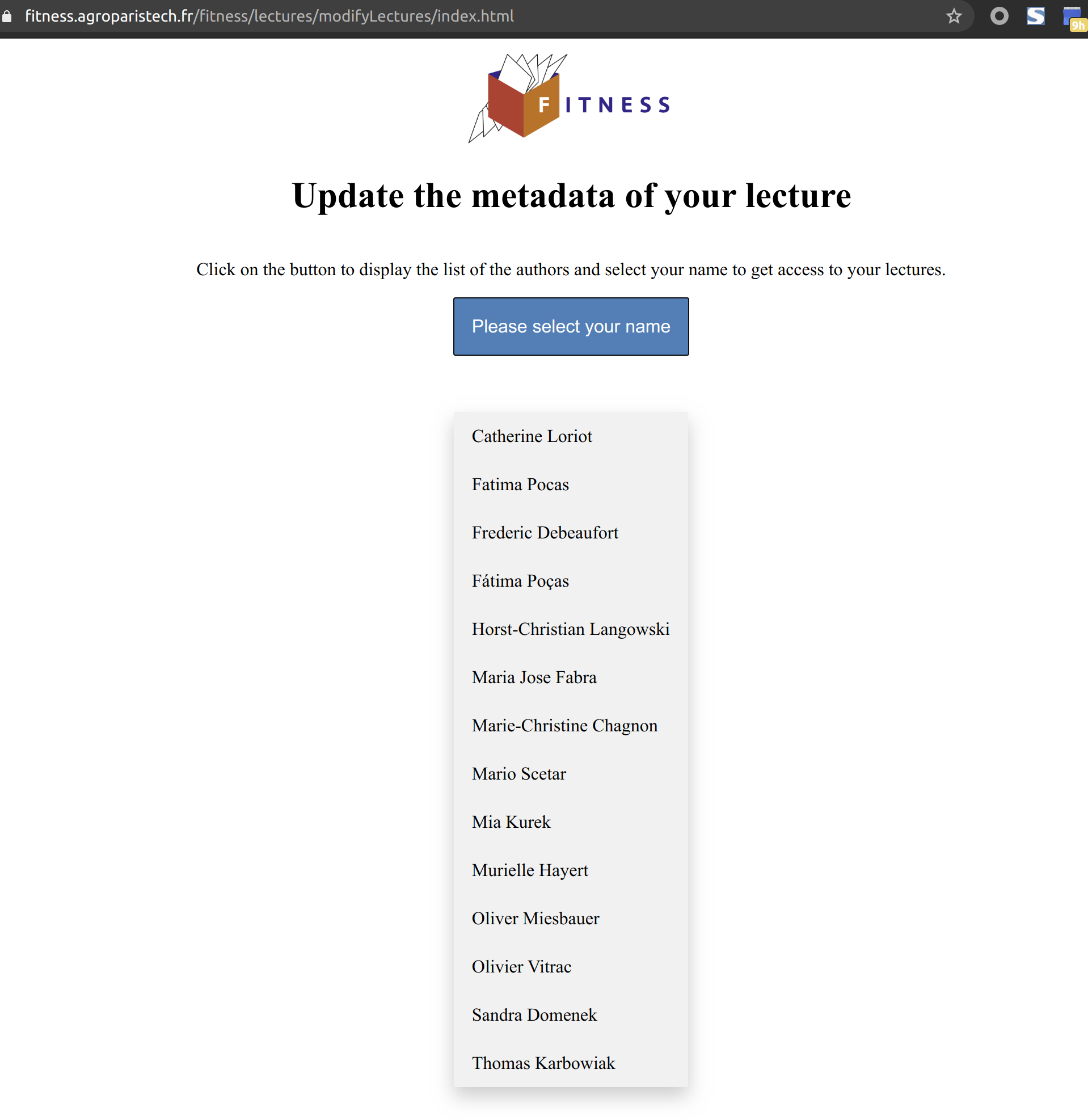
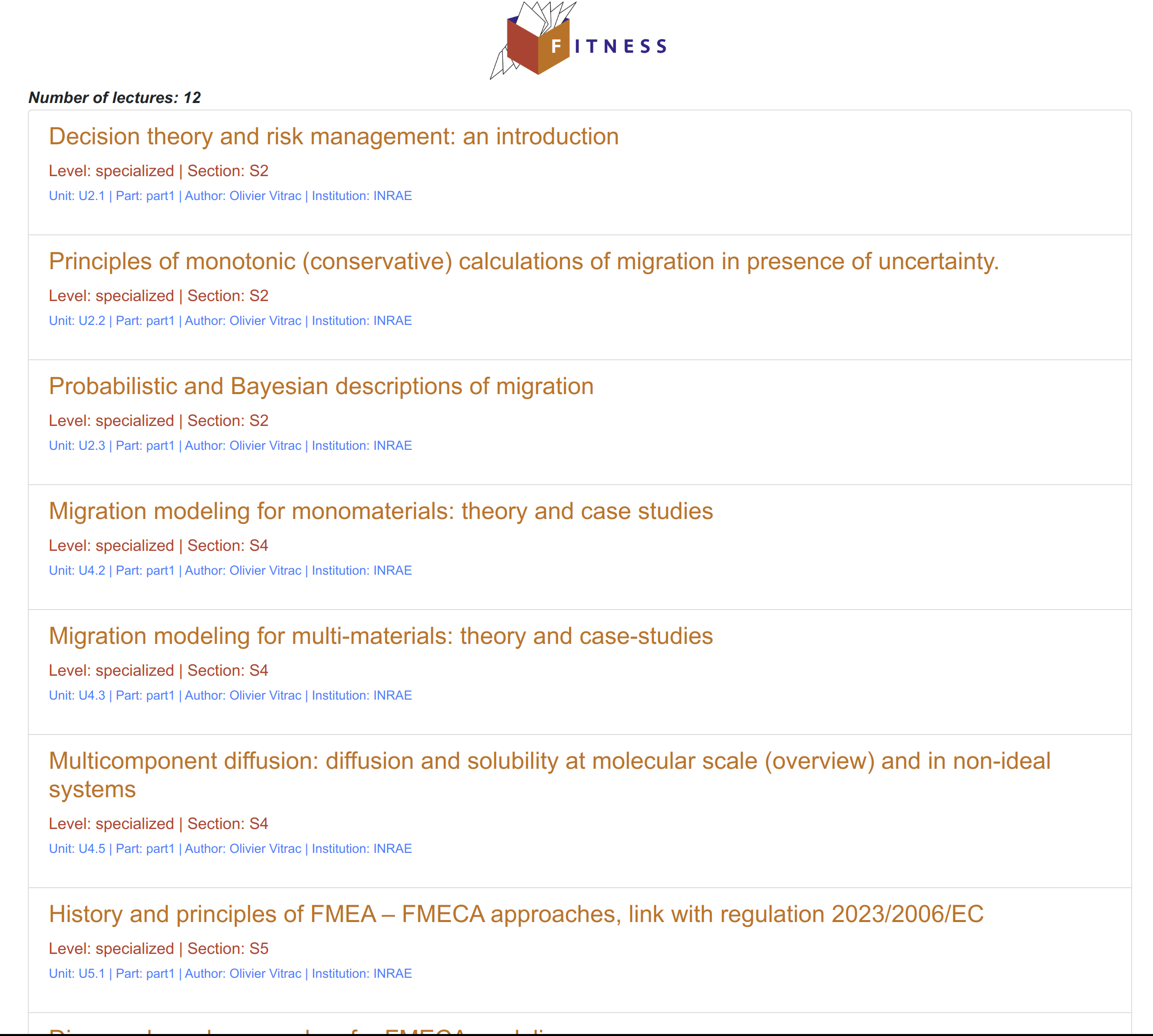
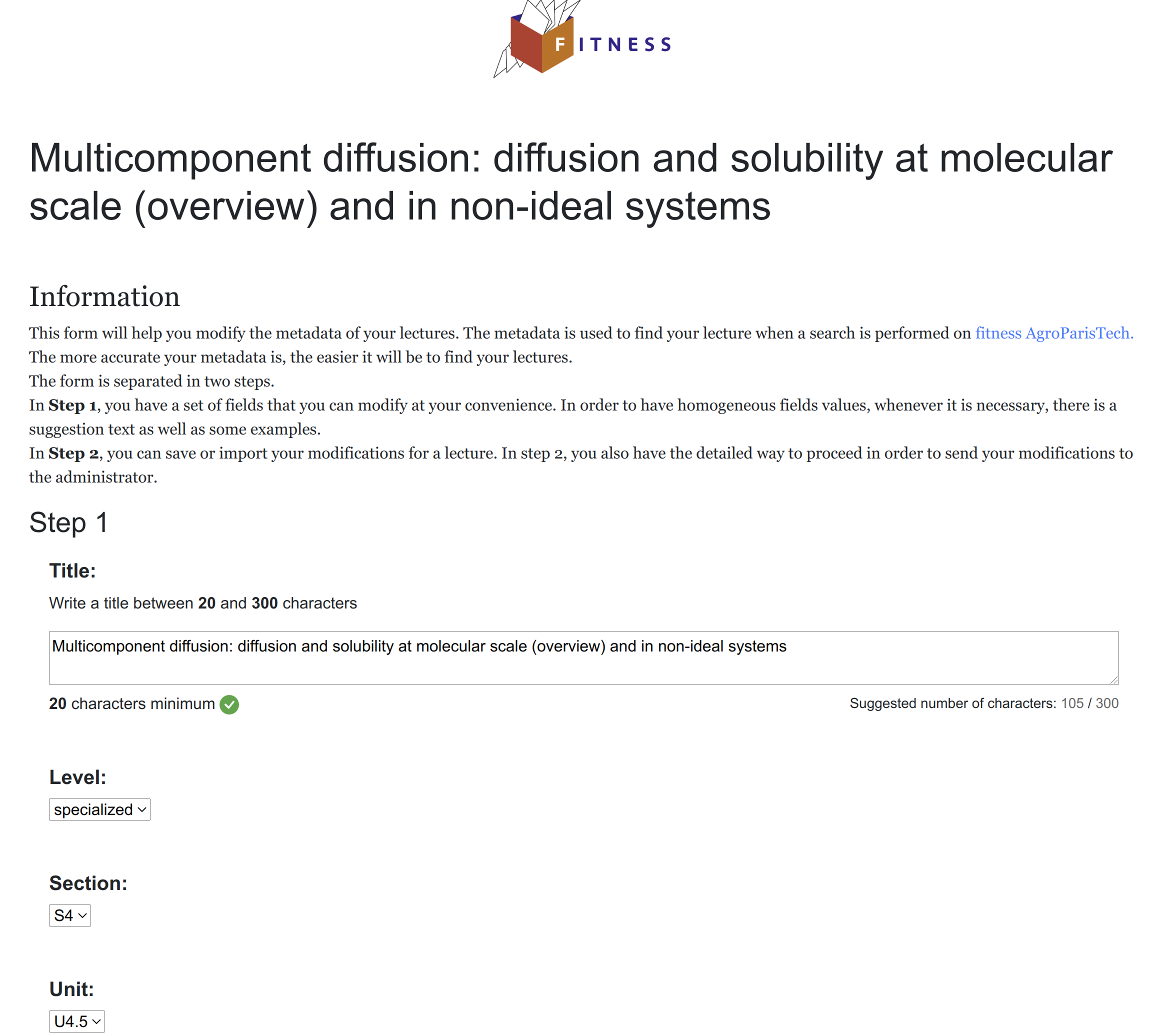
| 17Style de la console d'administration qui permet aux enseignants de renseigner les metadata. L'interface fonctionne sur un smartphone mais parce qu'il faut renseigner de nombreux champs et écrire un long résumé... il est préférable d'utiliser la version ordinateur. |    |  |
Recommandations
De part les choix techniques de la plateforme et l'ampleur de la tâche (>8000 pages), toute modification est susceptible d'entraîner des impacts sur le comportement de la page. Elles sont toutefois possibles et encouragées (tout le monde peut les modifier). La plateforme est en effet très facilement clonable et ouverte aux essais et aux tests.
L'appréciation technique extérieure est intéressante en soi. La plateforme est toutefois destinée à l'enseignement sur site, à distance ou en e-learning. Il faut donc privilégier le retour des utilisateurs avec une priorité qui doit être donnée plus au contenu et à l'expérience de navigation qu'à la forme elle même. On souhaite dans FITNess 2 intégrer plus de contributions externes et encore plus de blended learning.